HIGN Web Redesign
Research, UX|UI Design, Web Redesign
Individual Work Year: Feb-April 2018
INTRO
Hartford Institute of Geriatric Nursing(HIGN) Redesign Project is the project I did during my two months' part-time job in Student Technology Innovation Team at NYU.
HIGN is a research institute under NYU Meyers College of Nursing. I was tasked to redesign and to consolidate their two separate websites into one:
PROCESS
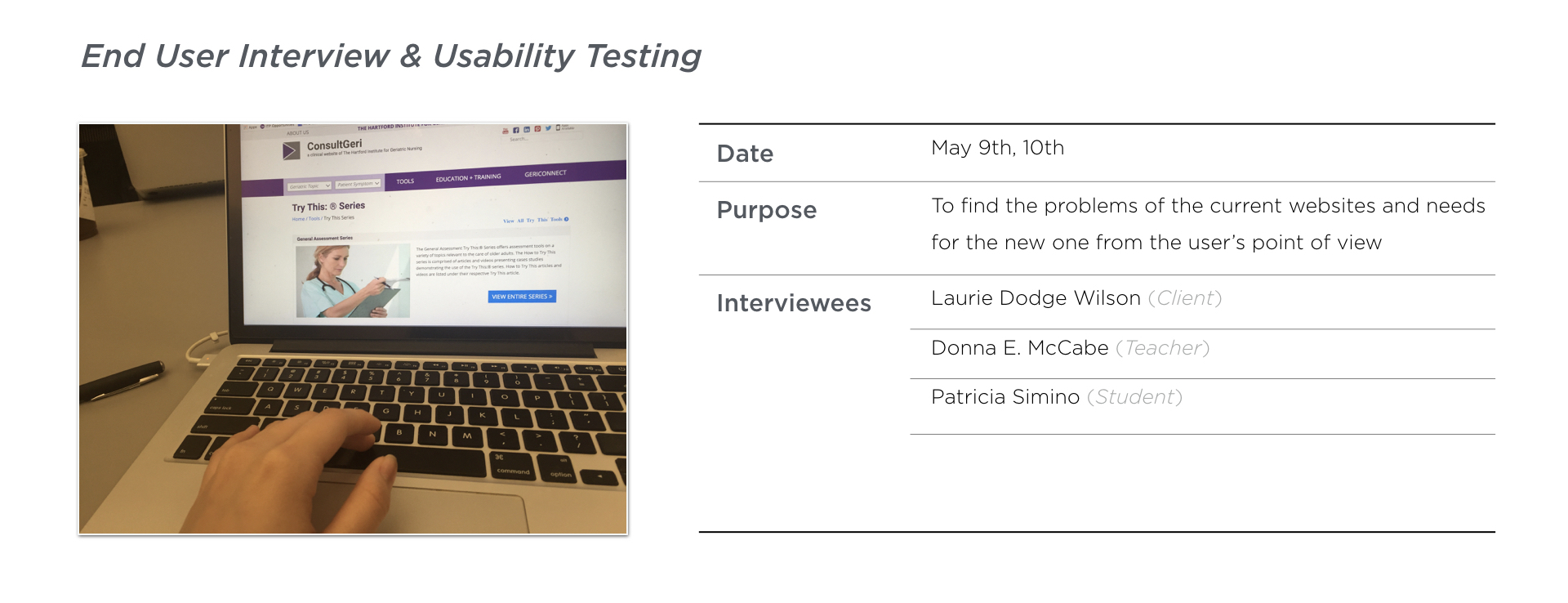
While I was the design lead of this project, I partnered closely with my colleagues in user research to conduct end user interview, usability testing and to get customer feedback on my designs, find out where I’ve improved their lives, and find out where I have more work to do.
I conducted user research to understand the problem, uncovered insights, and translated concepts into features that address user behavior and motivations while meeting business goals. After finishing user research, I produced major deliverables such as information architecture, wireframes, color palettes, prototypes and visual design for main pages and main features. Since I need to start my summer internship in Apple, I didn’t have the chance to accomplish the final deliver of the project. Before I left the team, I summered up and well documented all I had and delivered the research and design to another designer.
Here are the research and design I made:
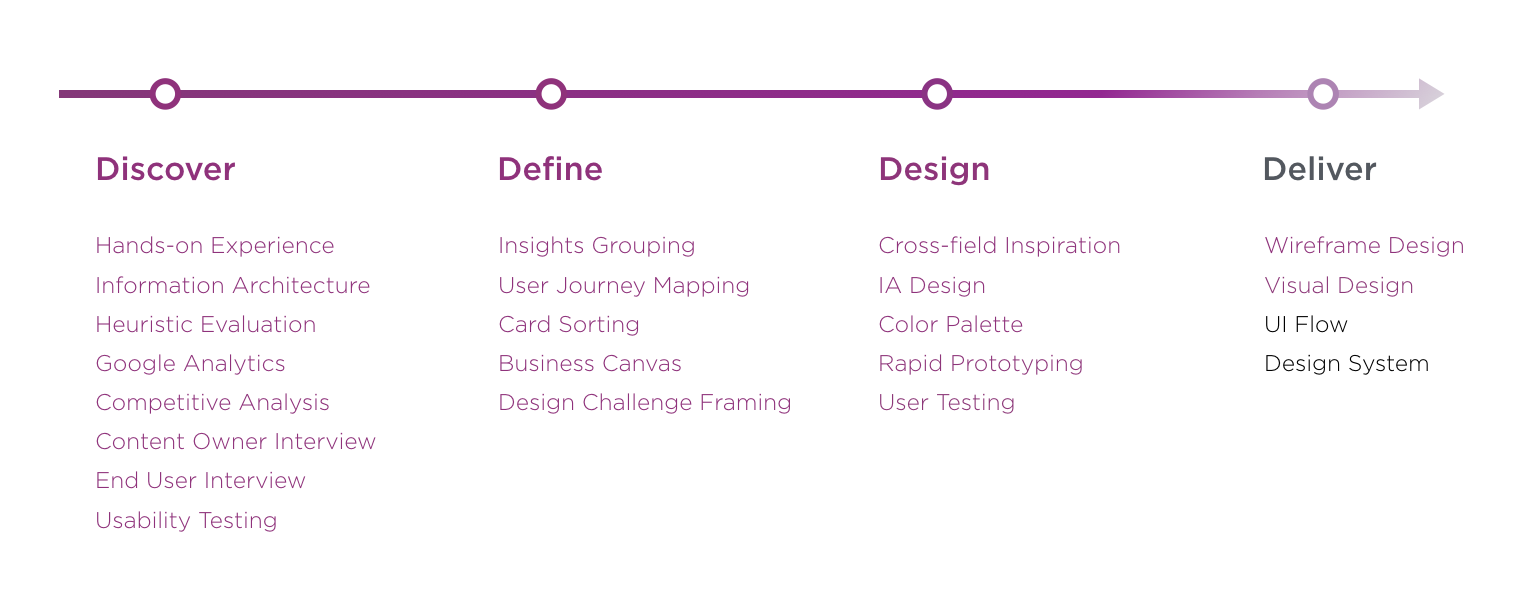
PROJECT TRAJECTORY
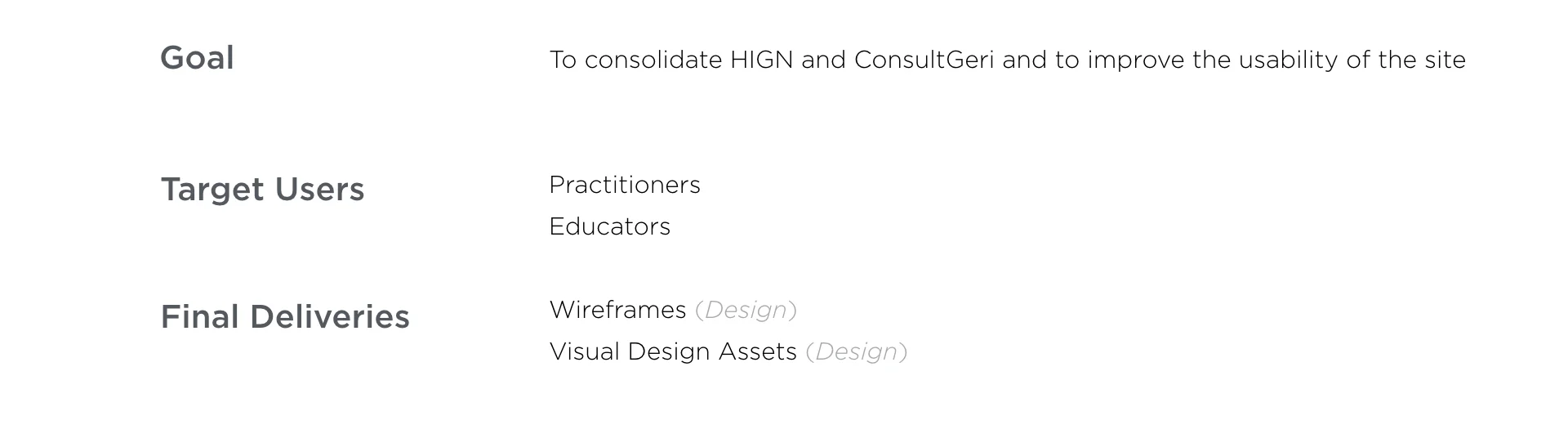
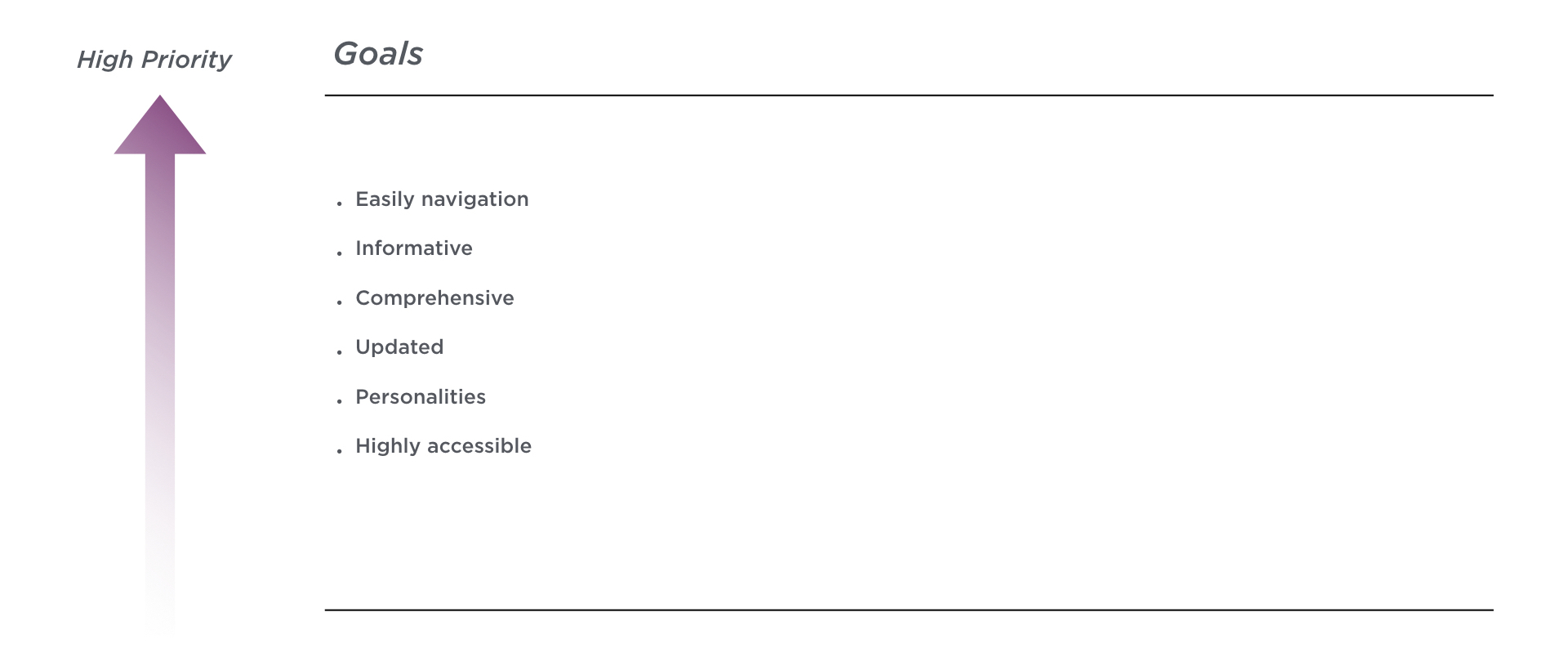
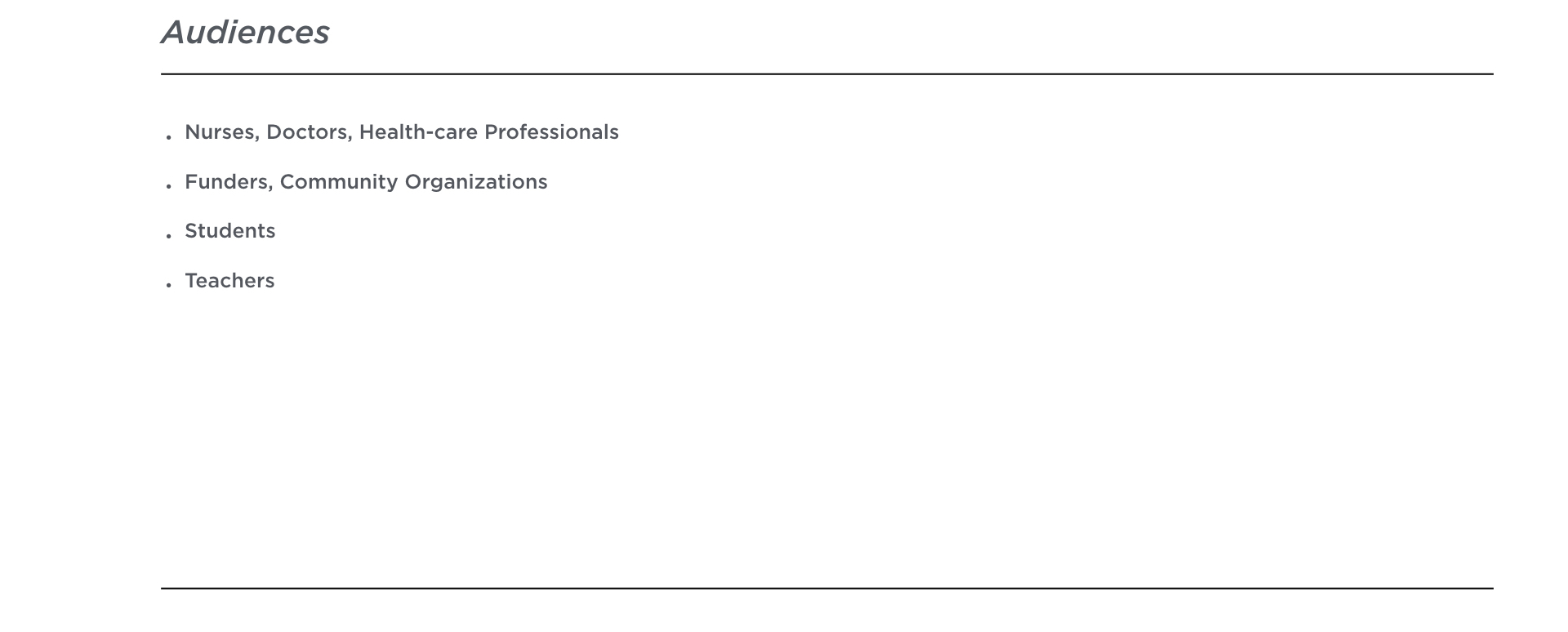
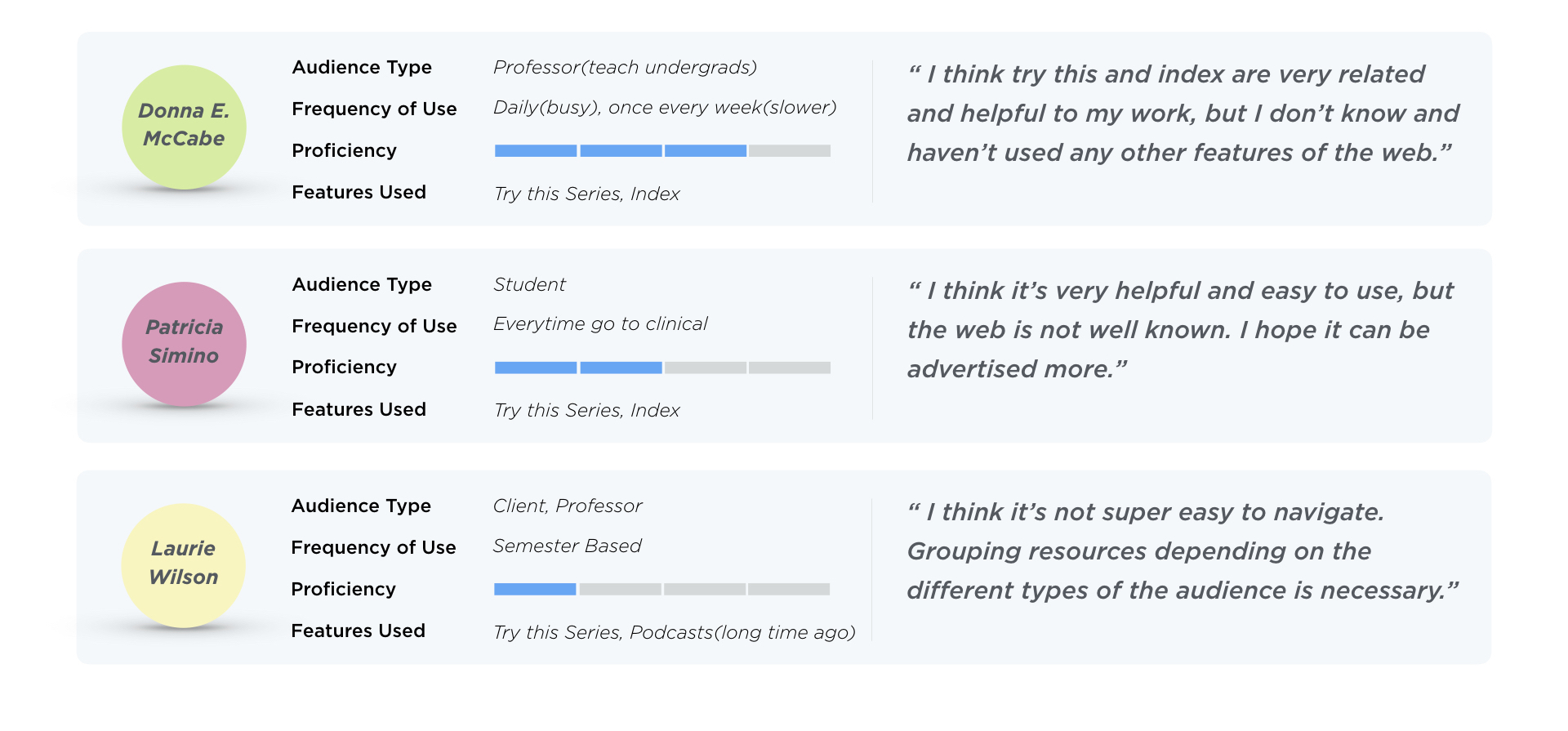
GOAL AND TARGET USERS
The current site has two main users: practitioners and educators who works in the area of geriatric nursing and general nursing.
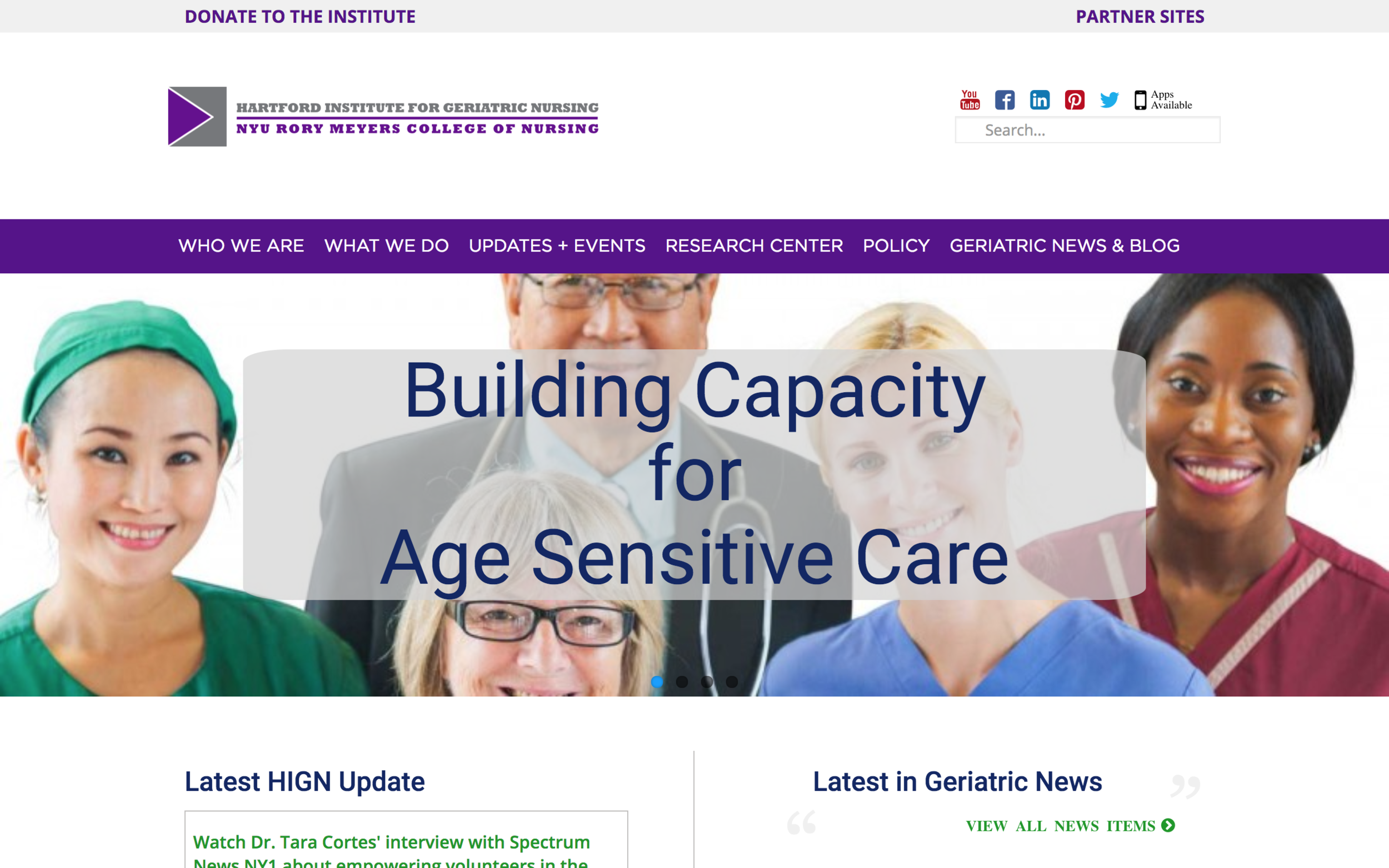
CURRENT SITE SCREENSHOTS
Informative Aspect of Hartford Institute for Geriatric Nursing(HIGN)
Showing information about the institute’ program, research, people and news
Business Aspect of Hartford Institute for Geriatric Nursing(HIGN)
Showing geriatric consulting and educational tools and courses
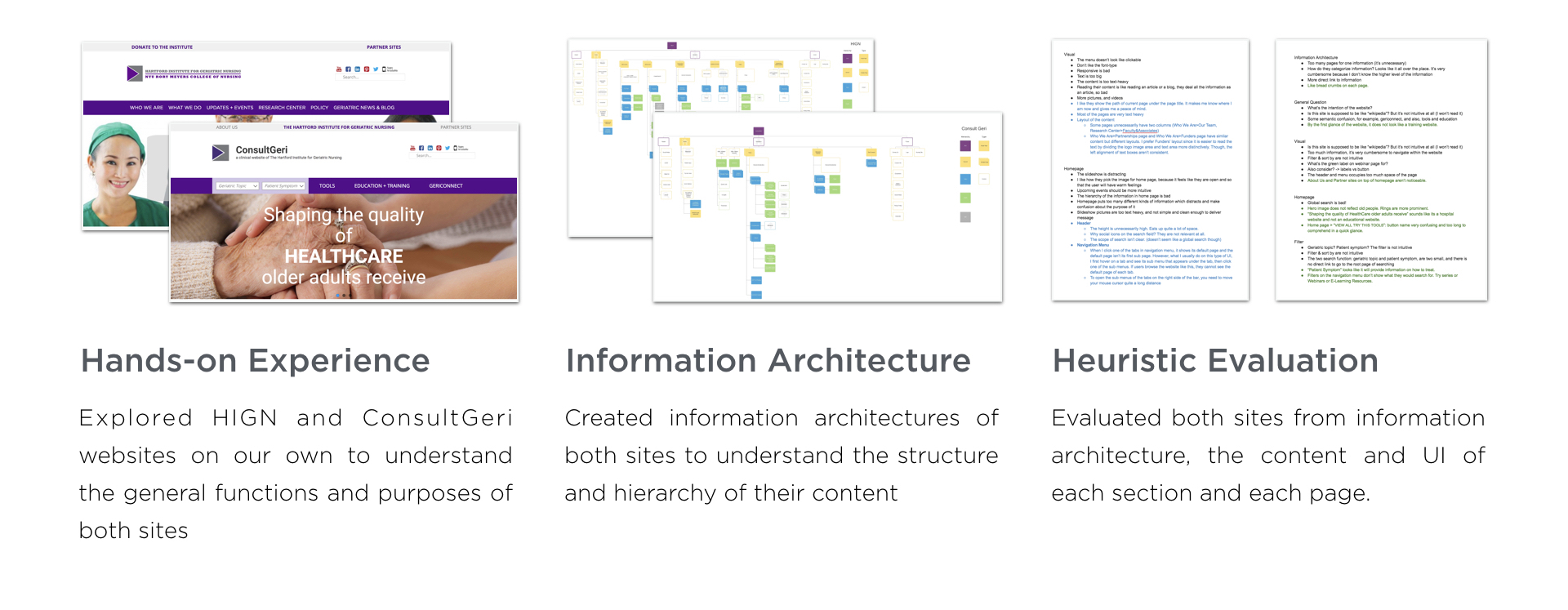
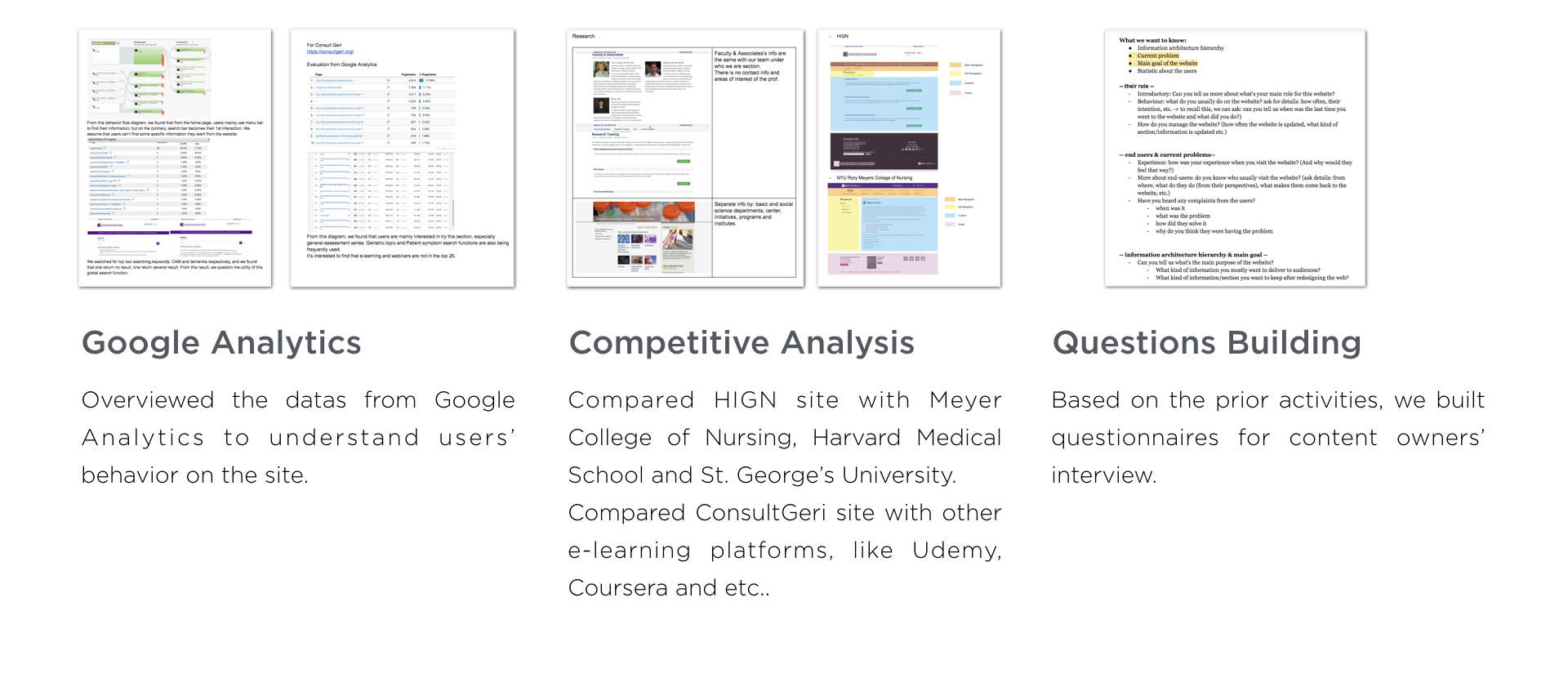
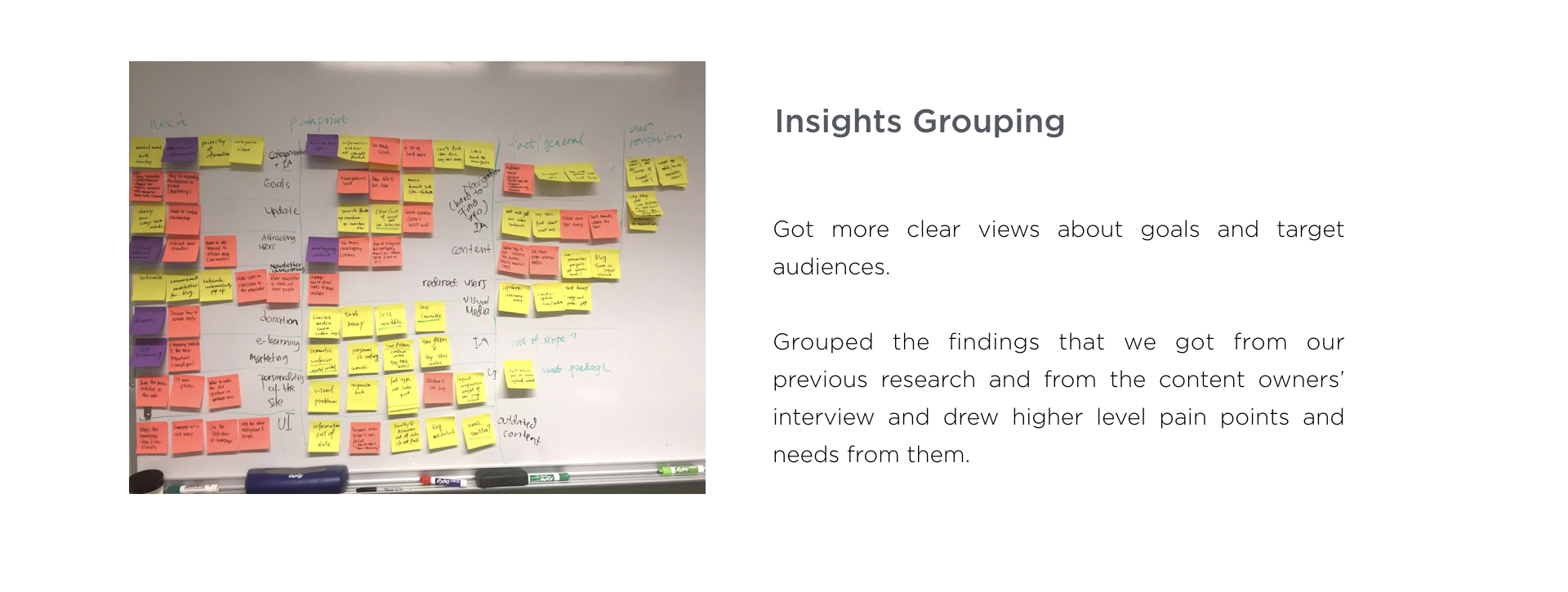
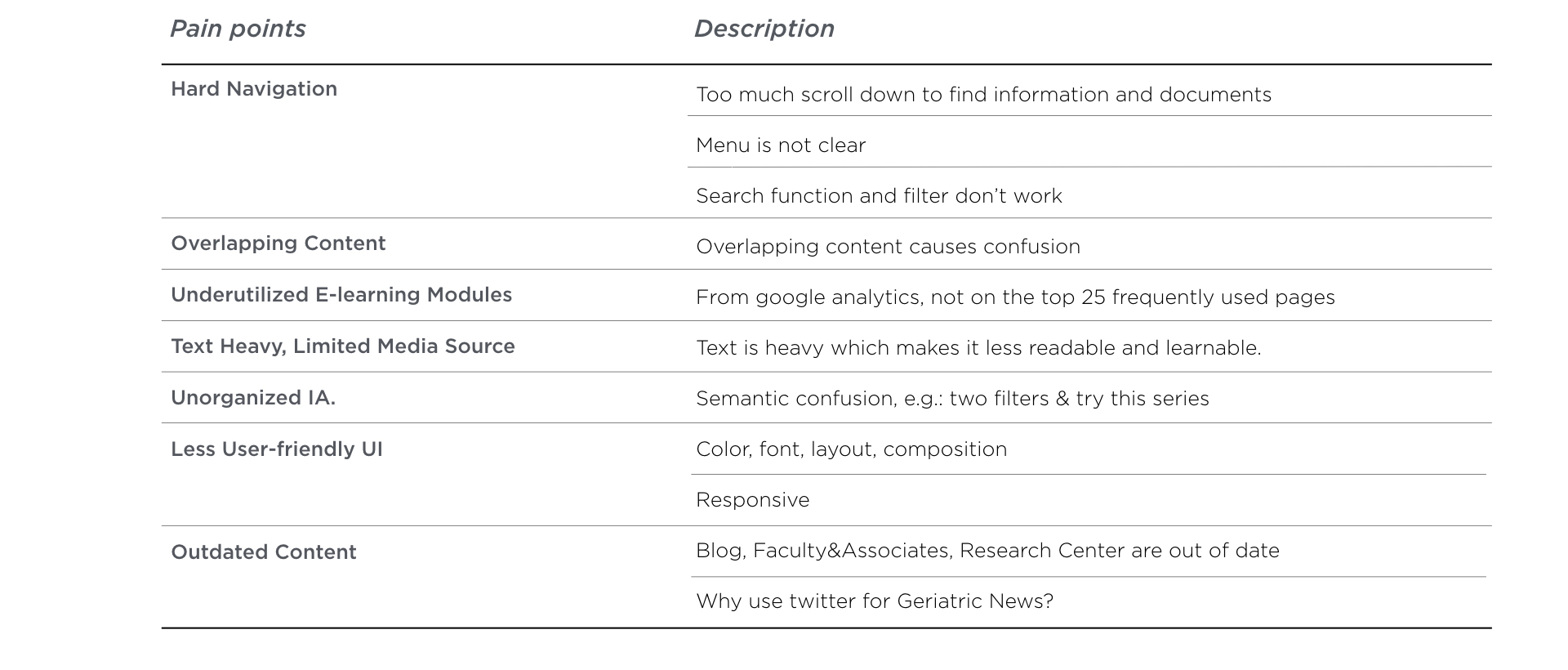
DISCOVER THE PROBLEM




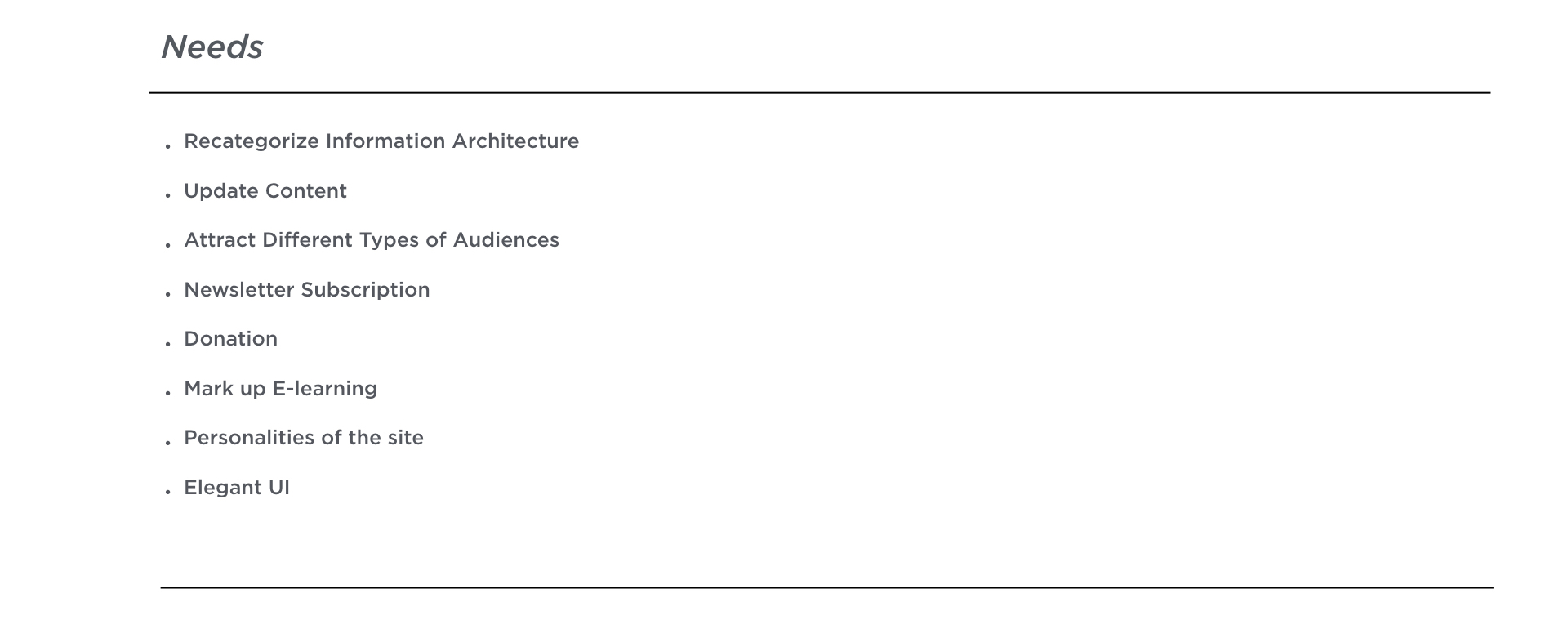
DEFINE THE PROBLEM






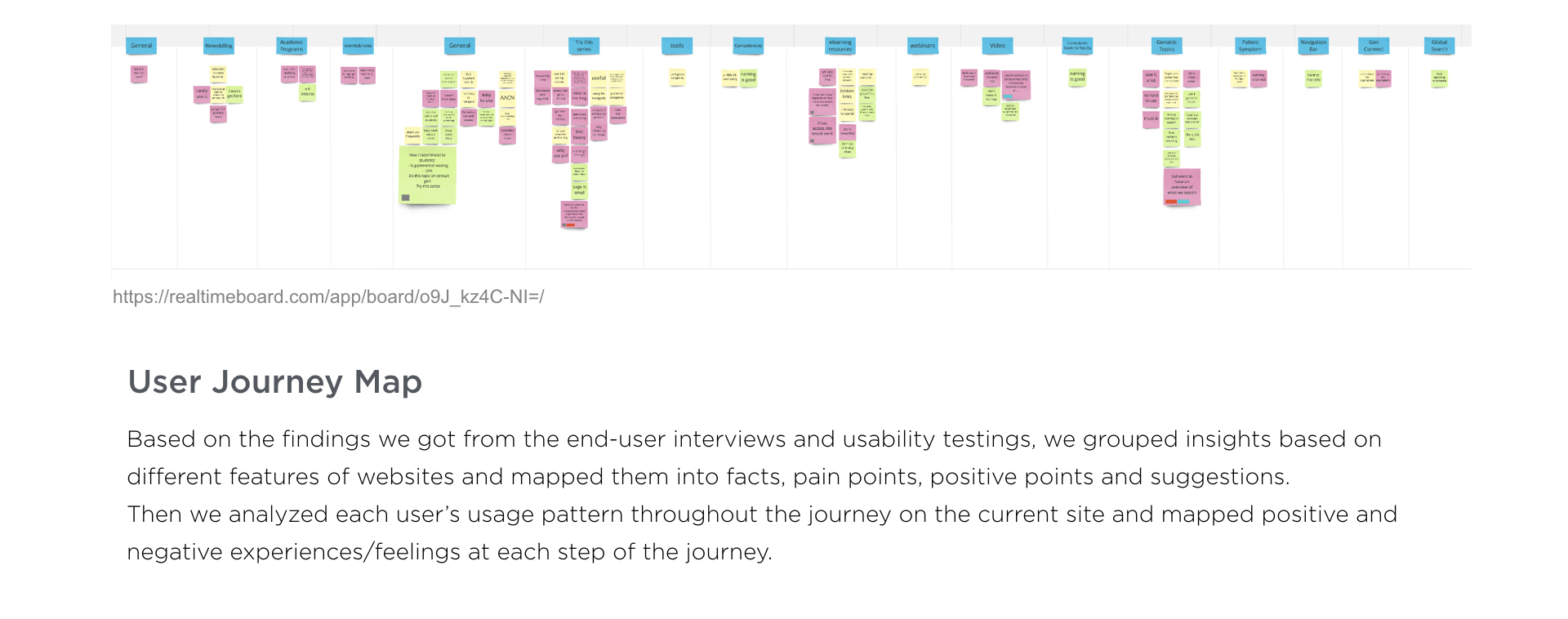
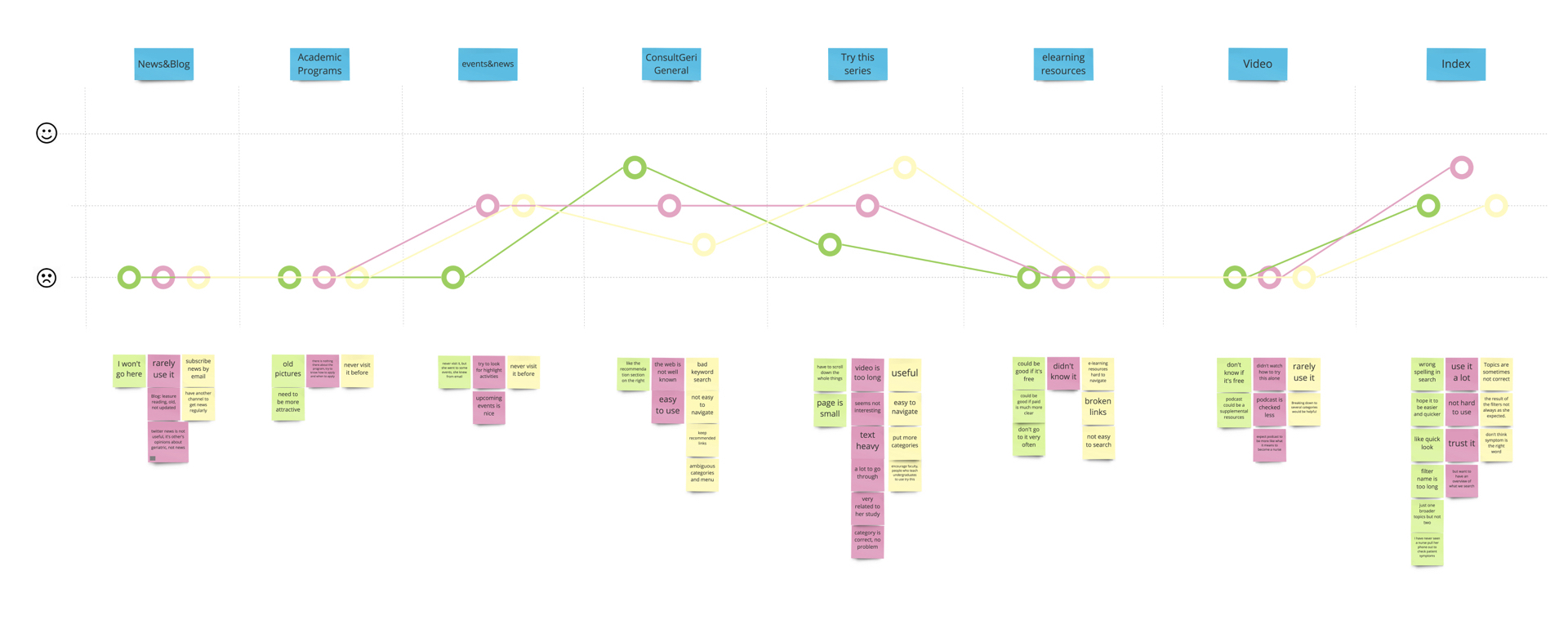
USER JOURNEY MAP


BUSINESS CANVAS


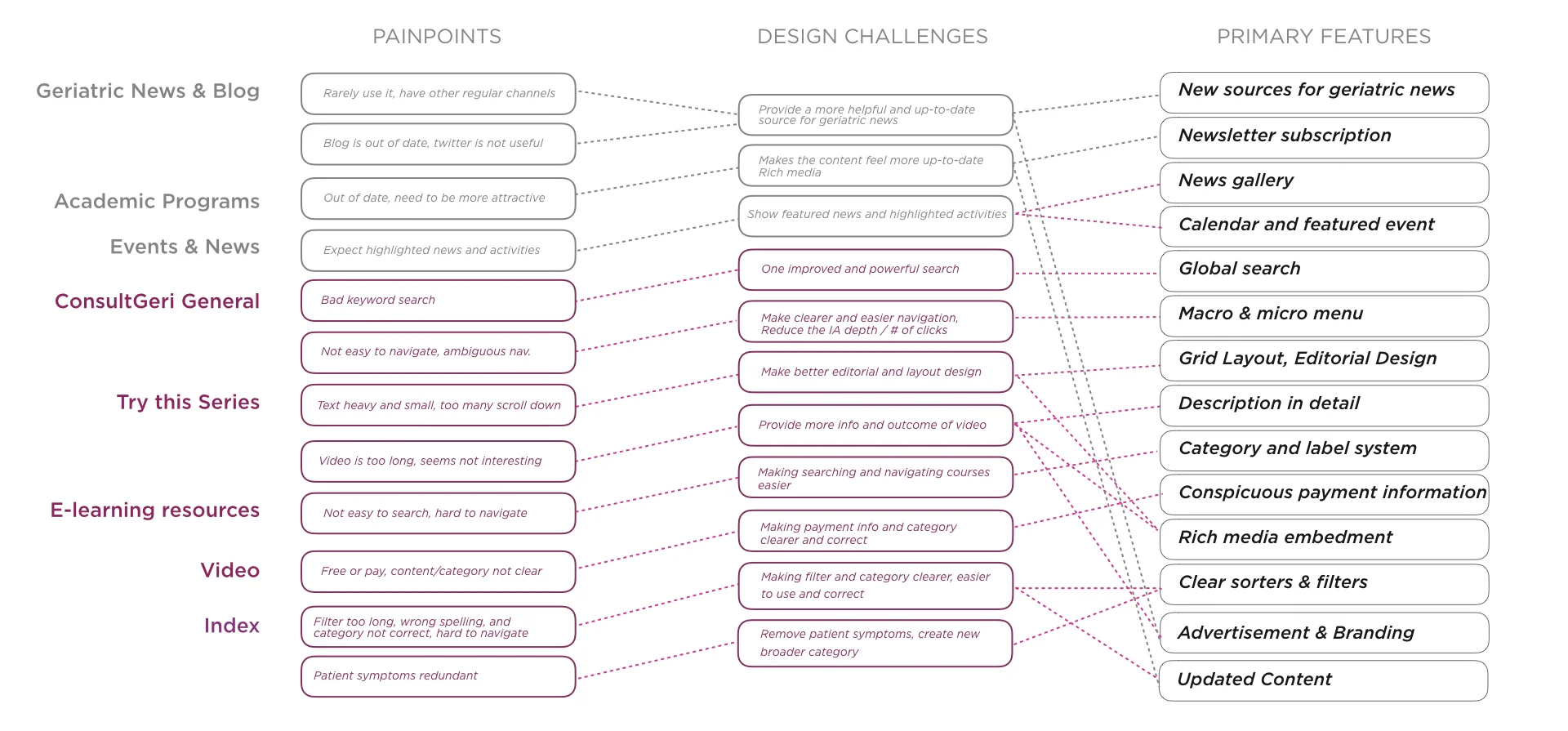
DESIGN CHALLENGE FRAMING
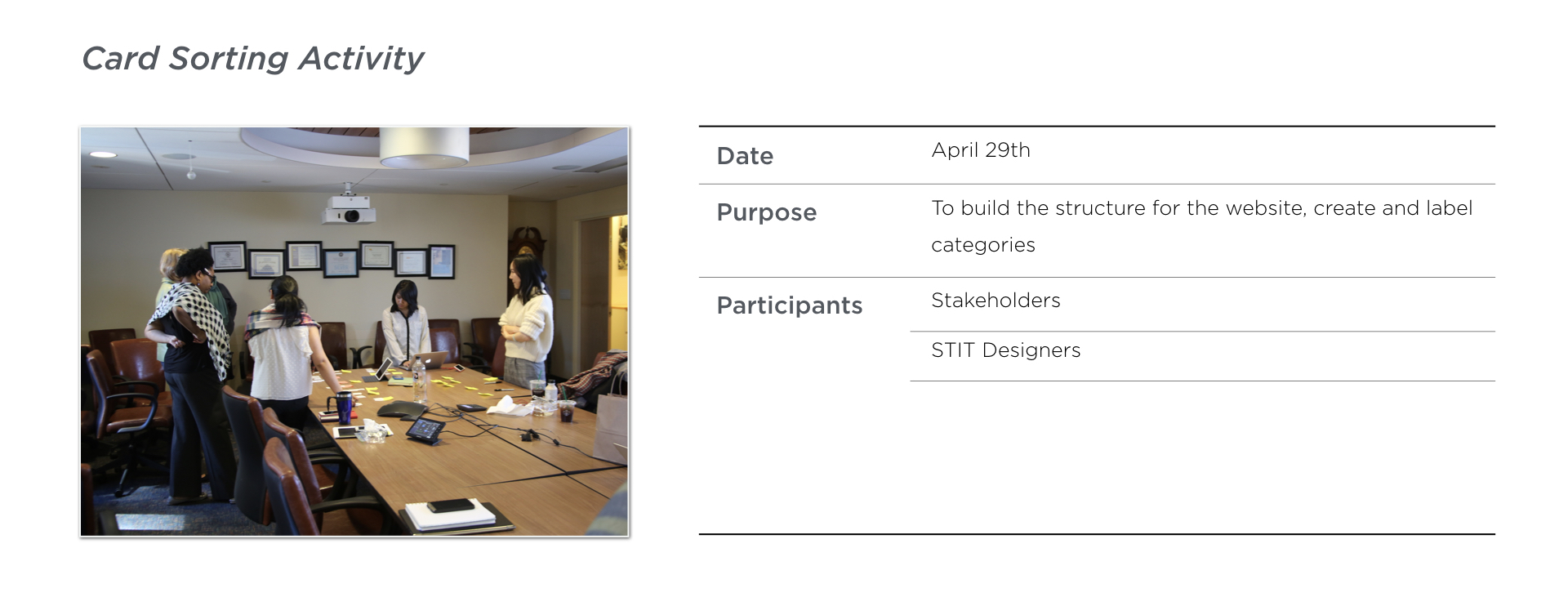
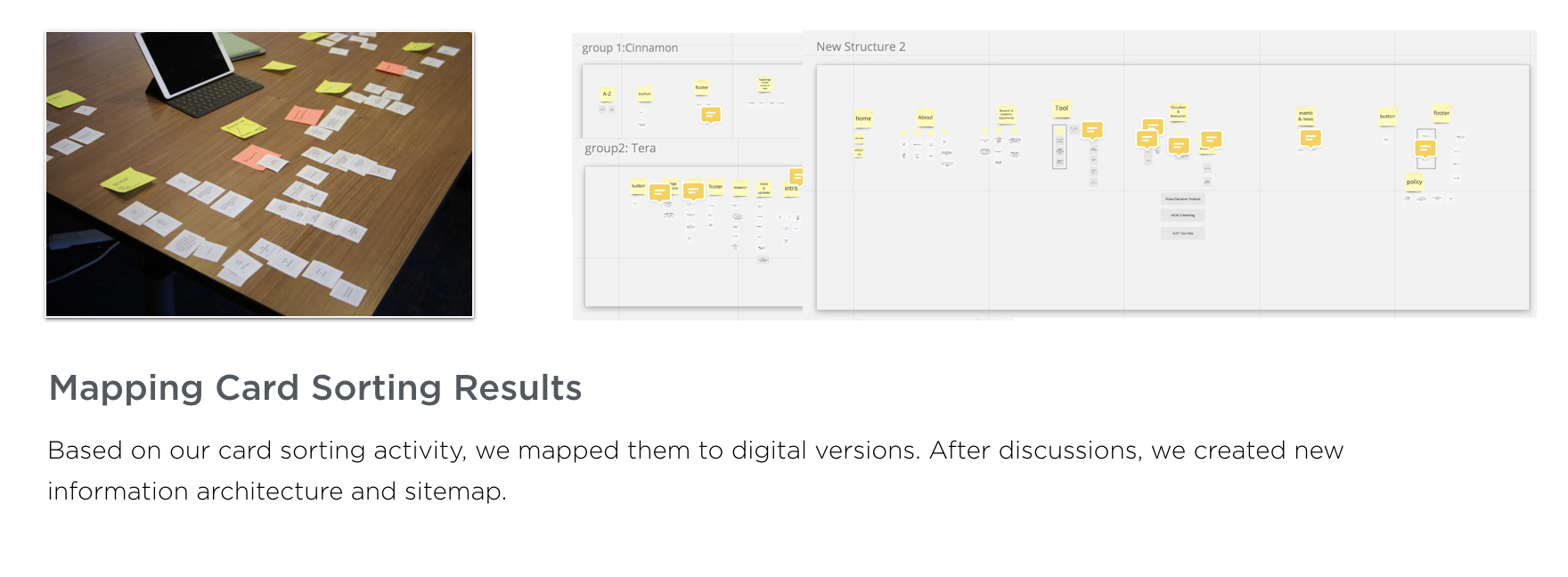
INFORMATION ARCHITECTURE




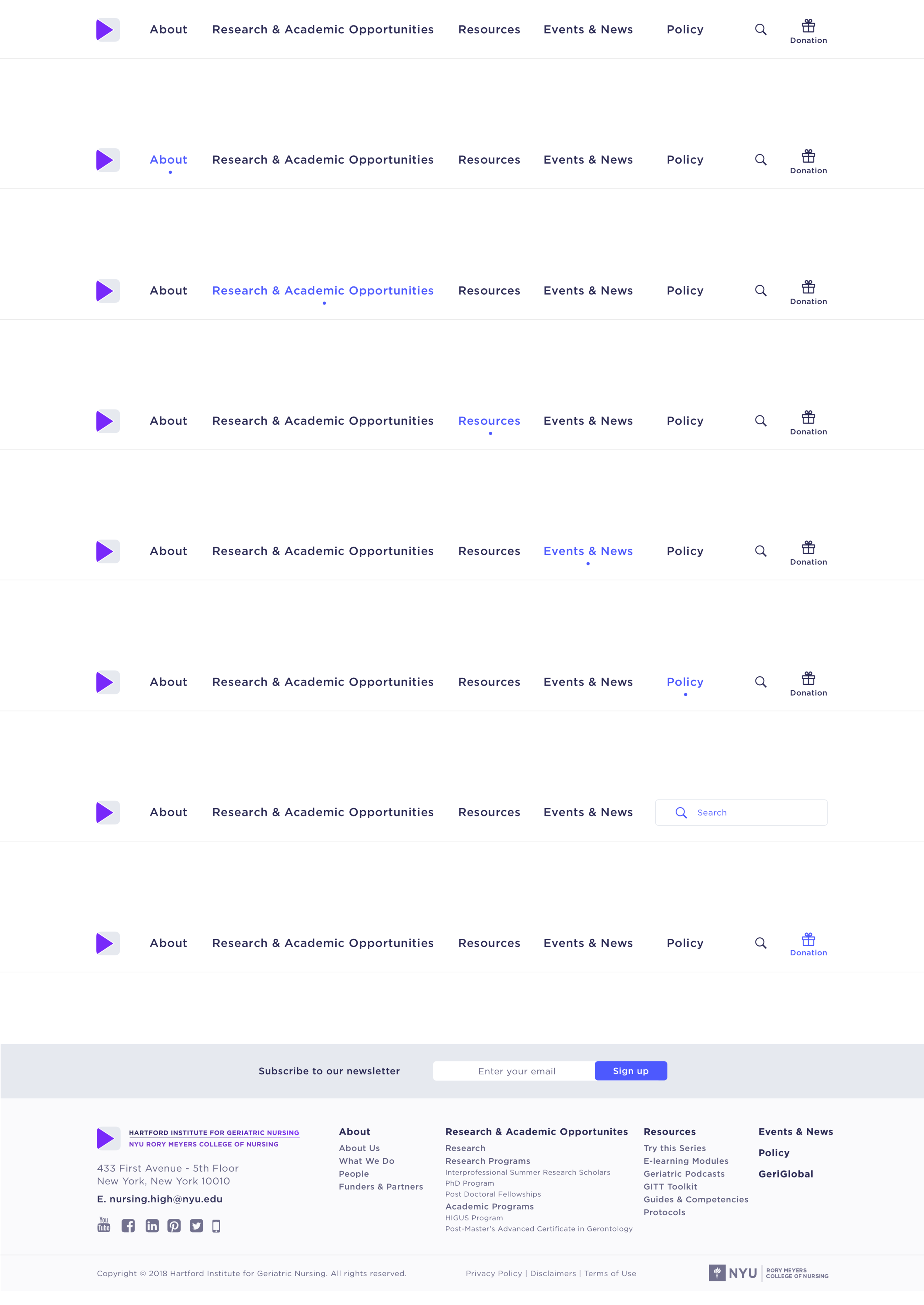
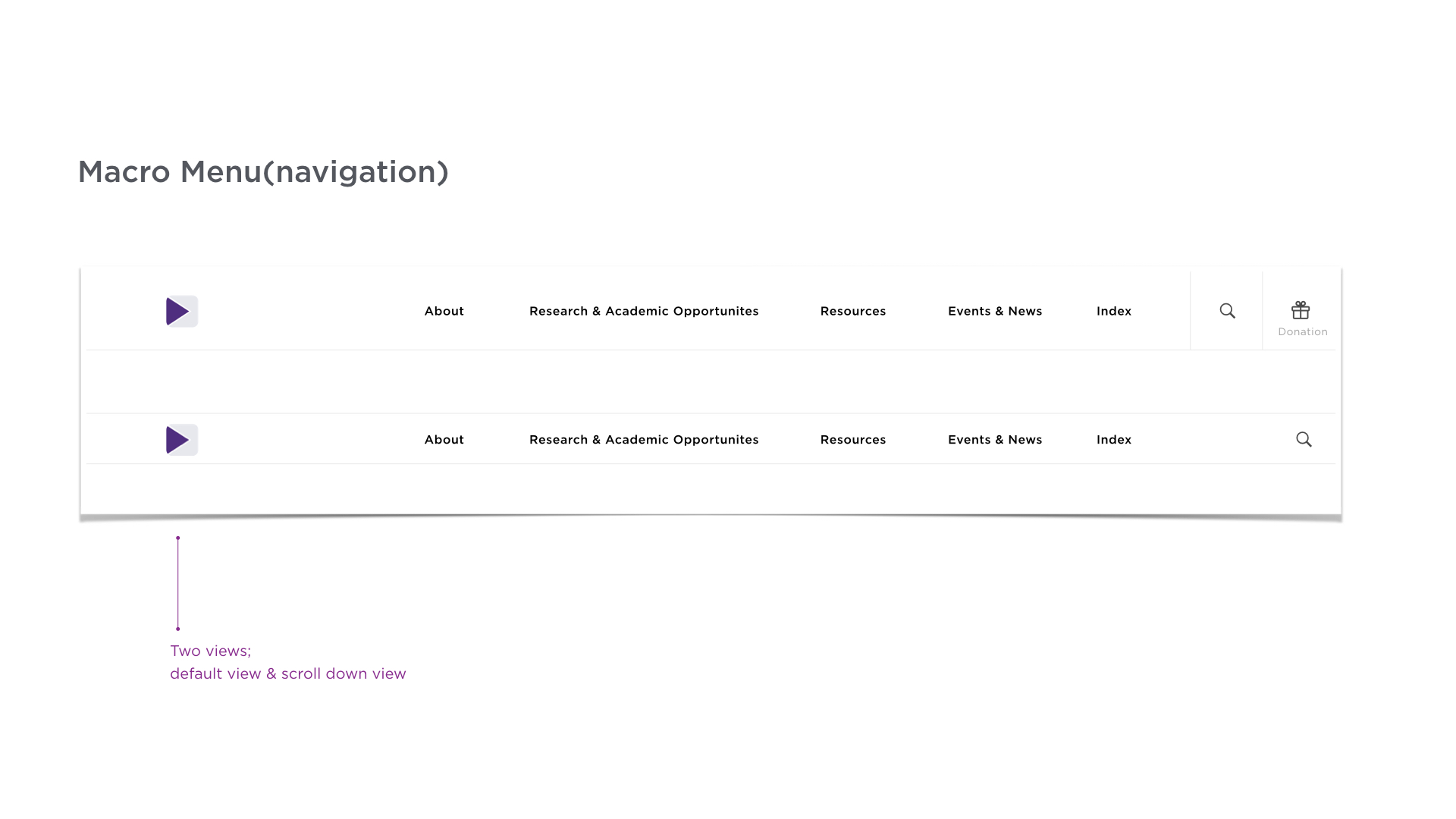
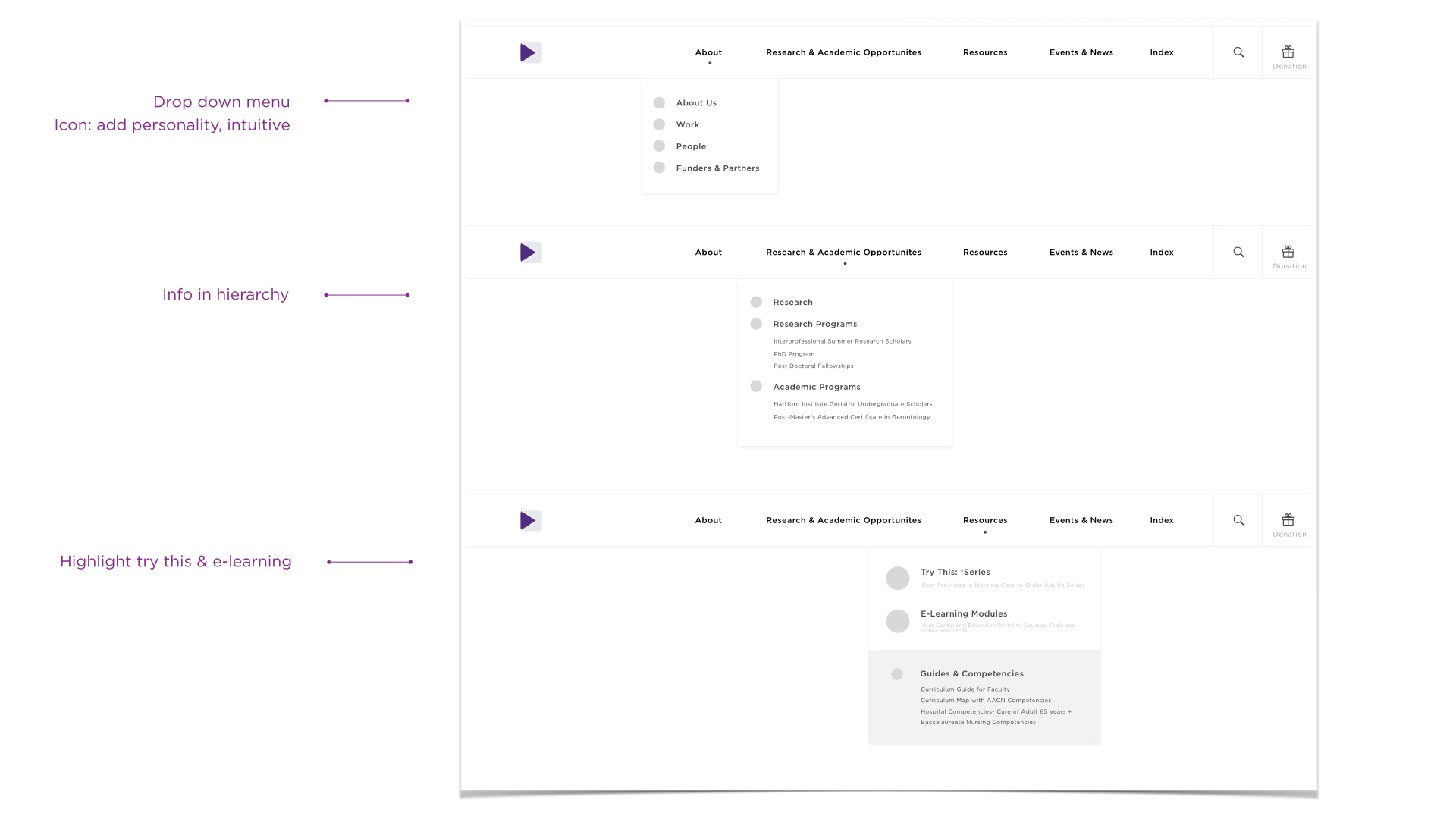
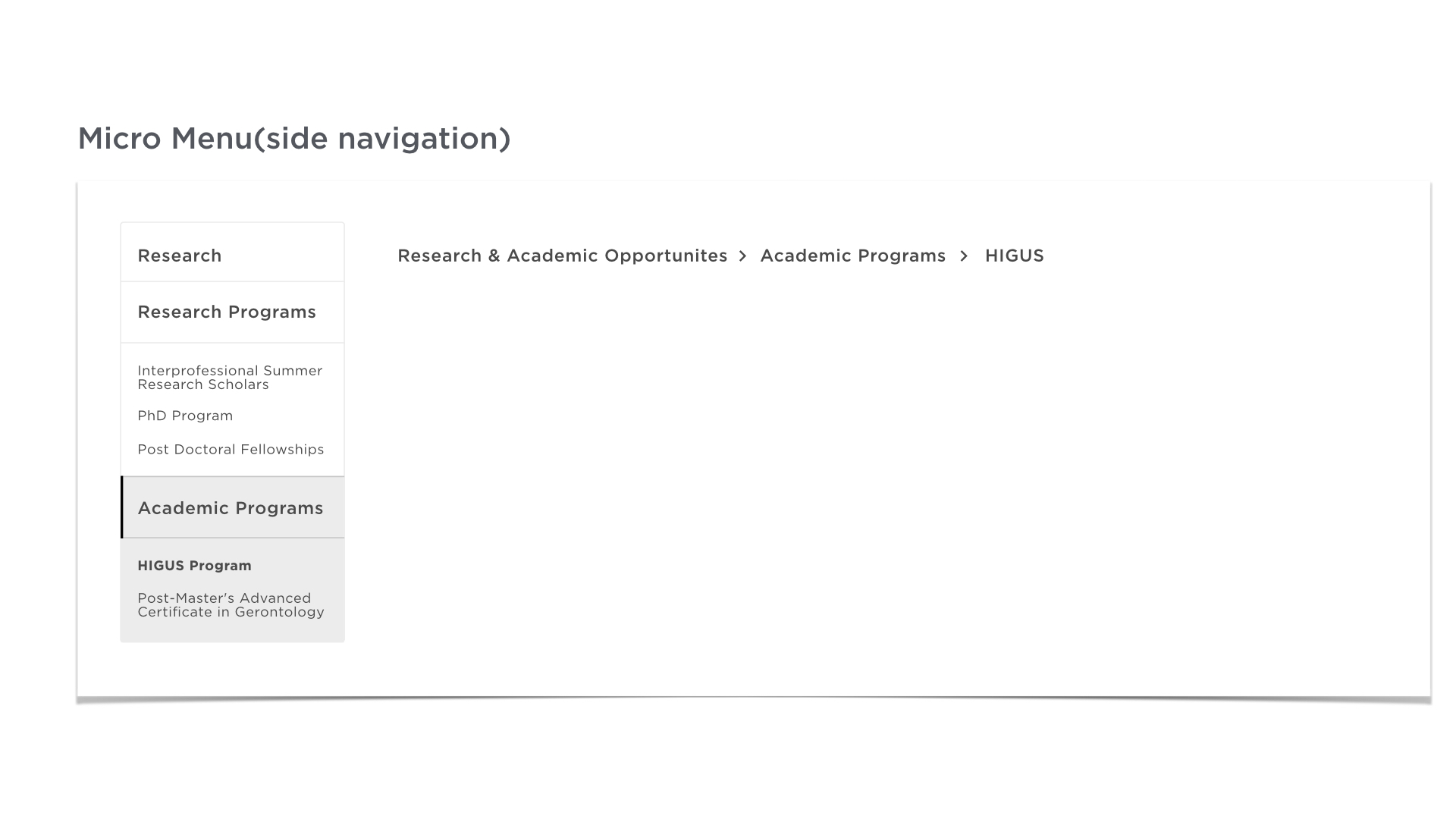
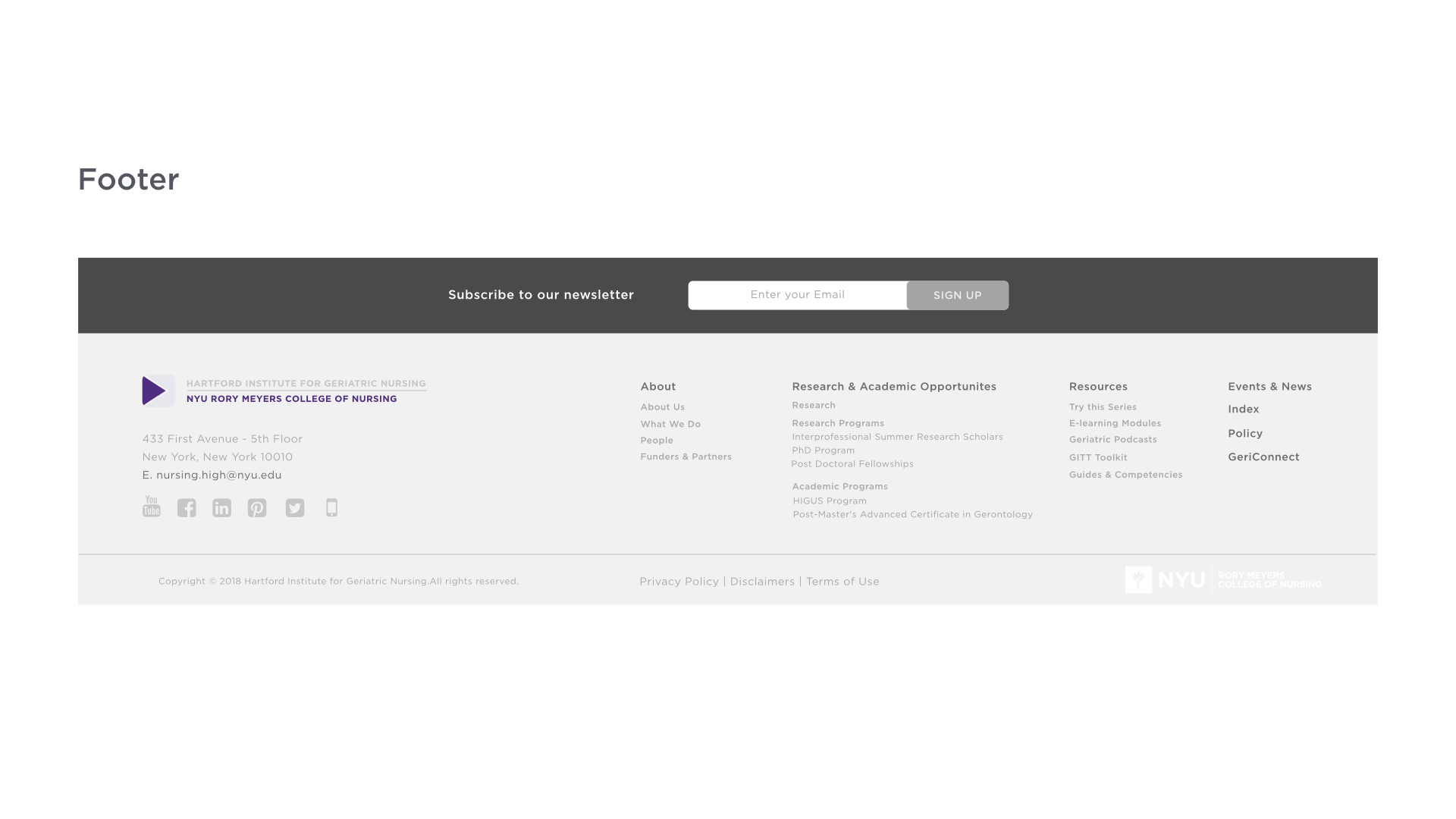
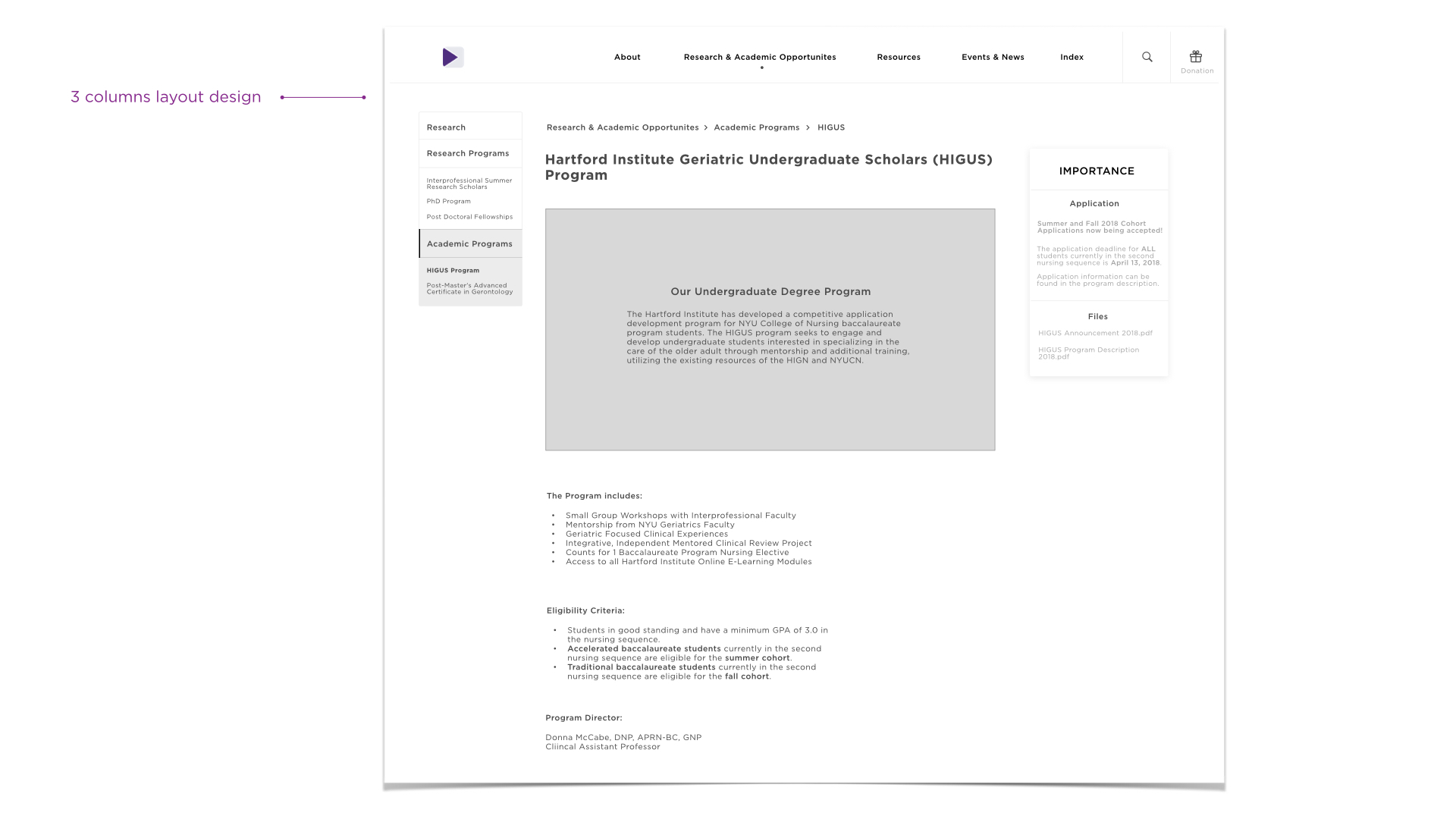
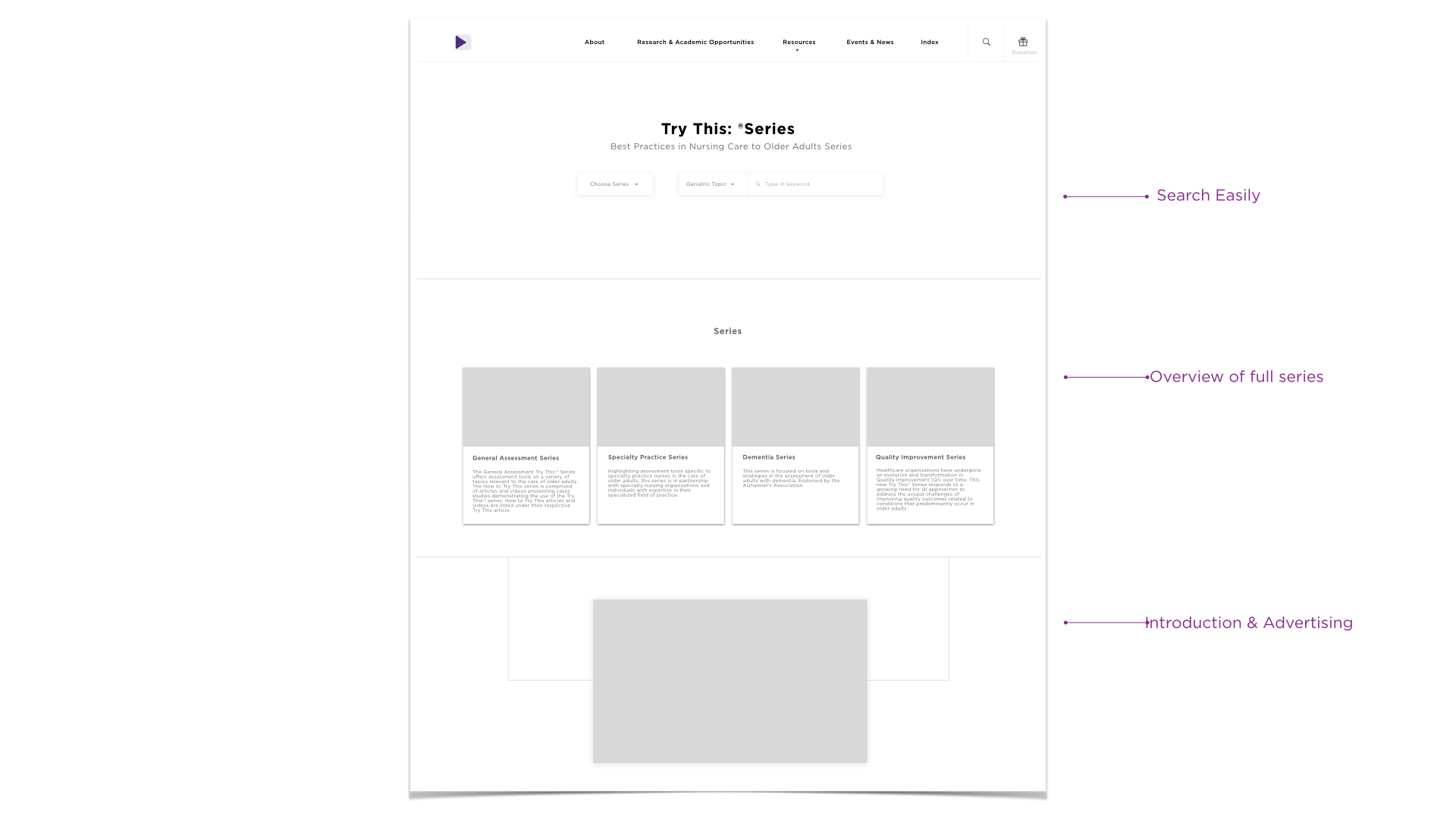
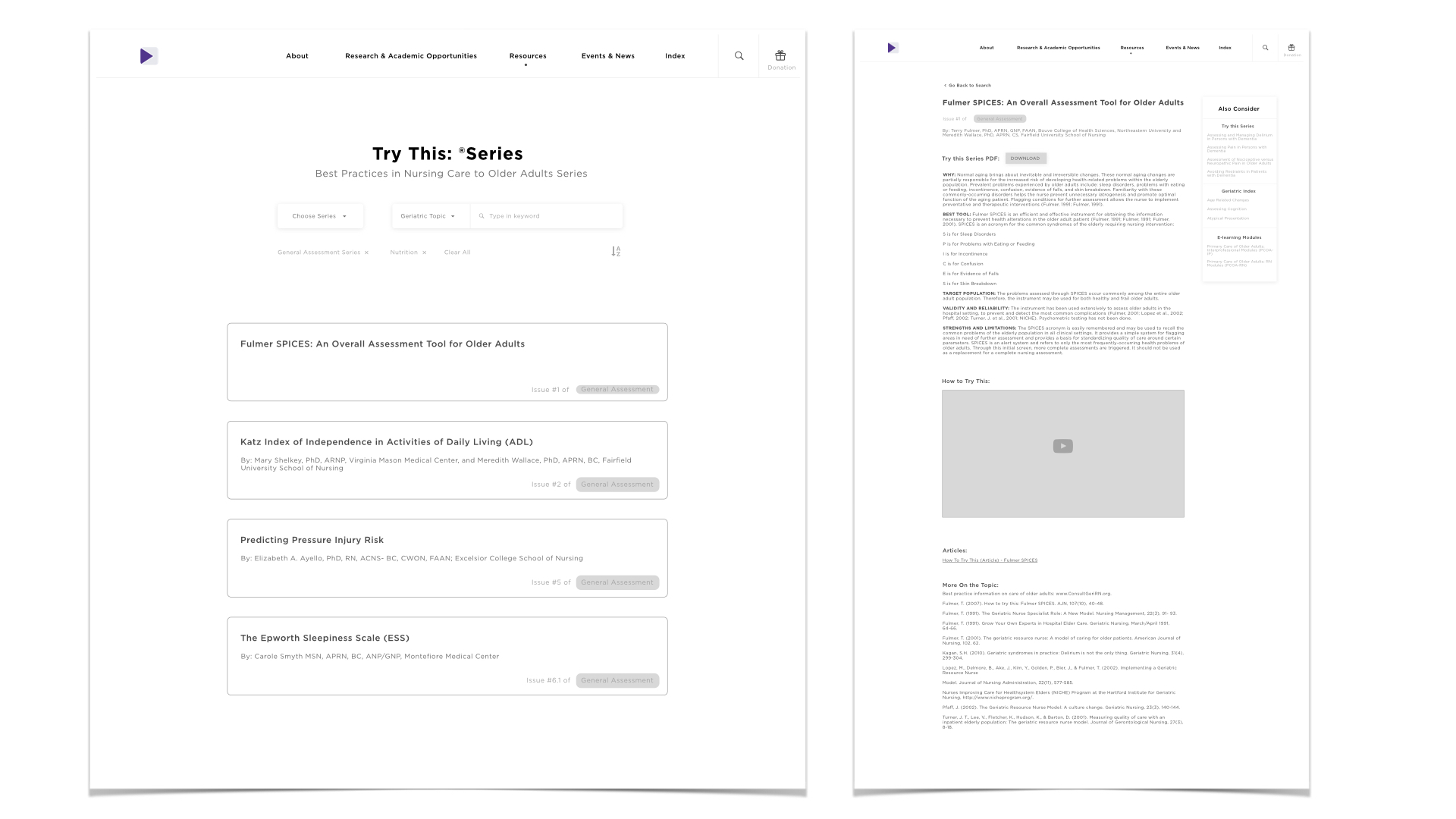
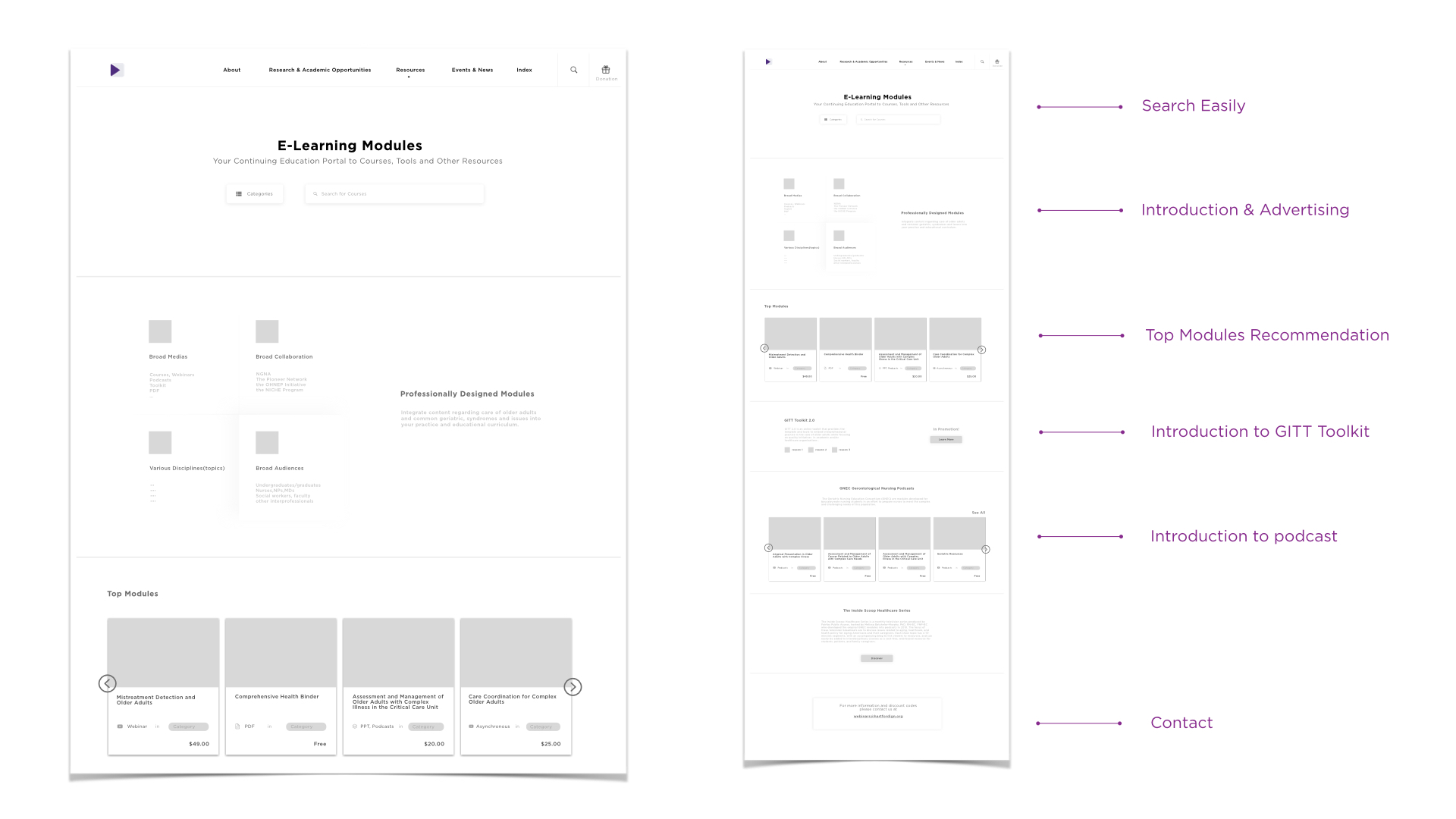
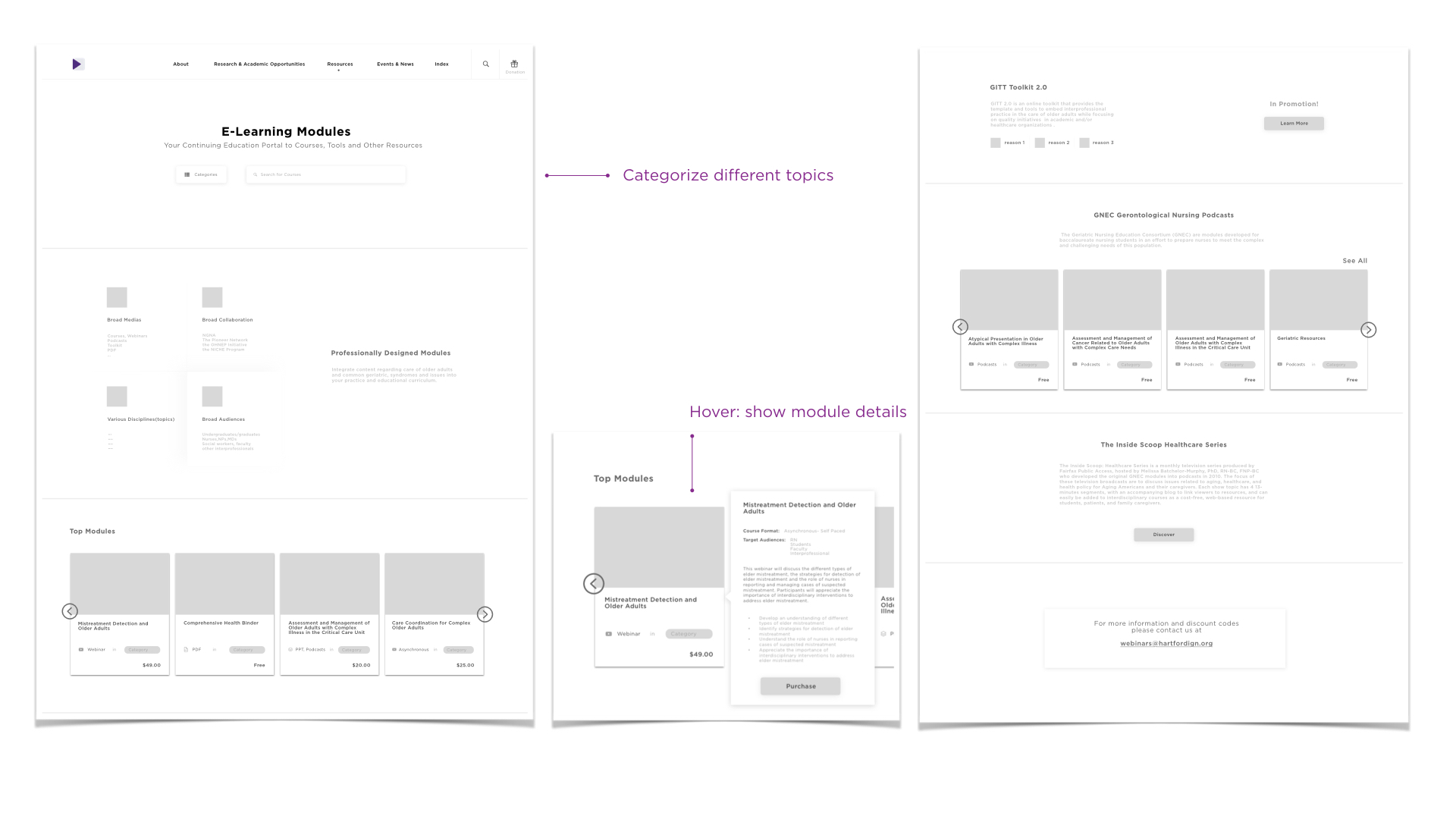
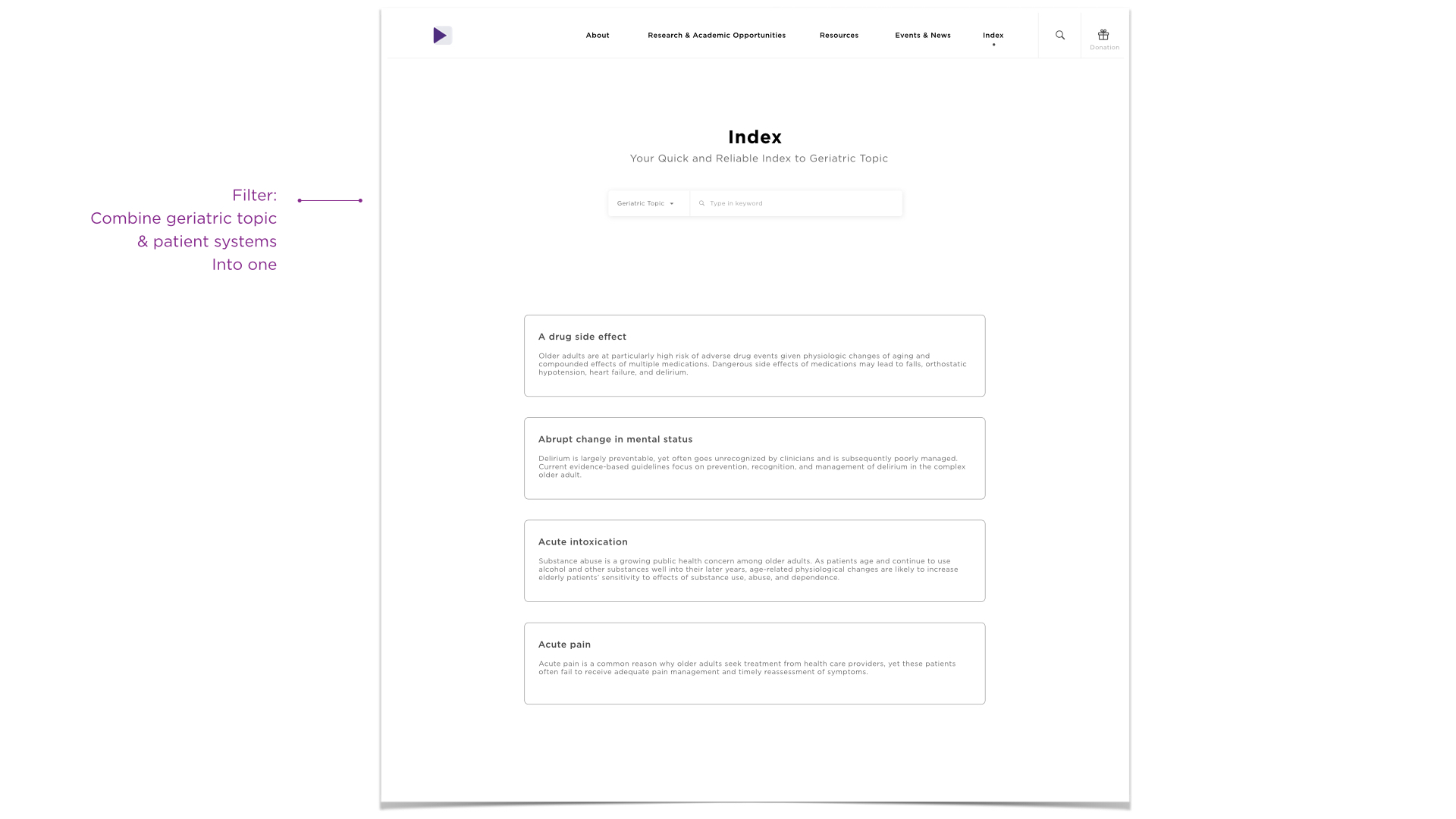
WIREFRAME










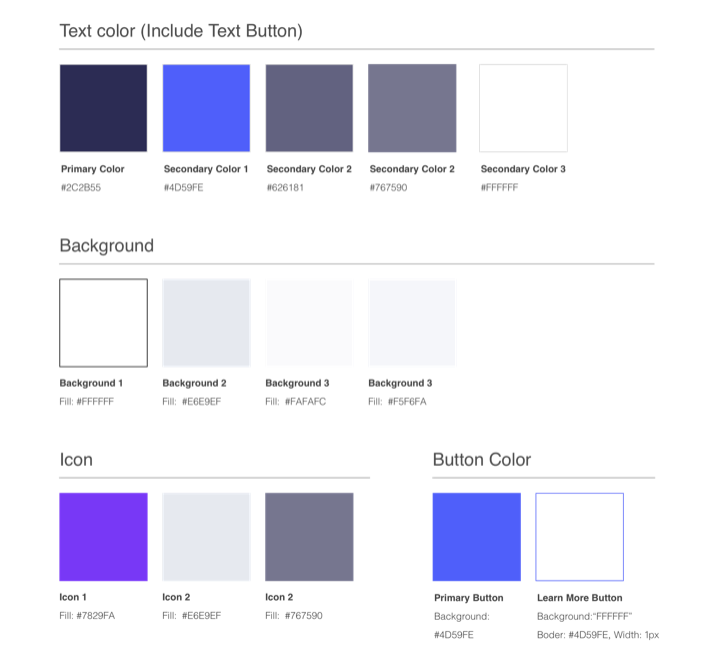
Color & Typography
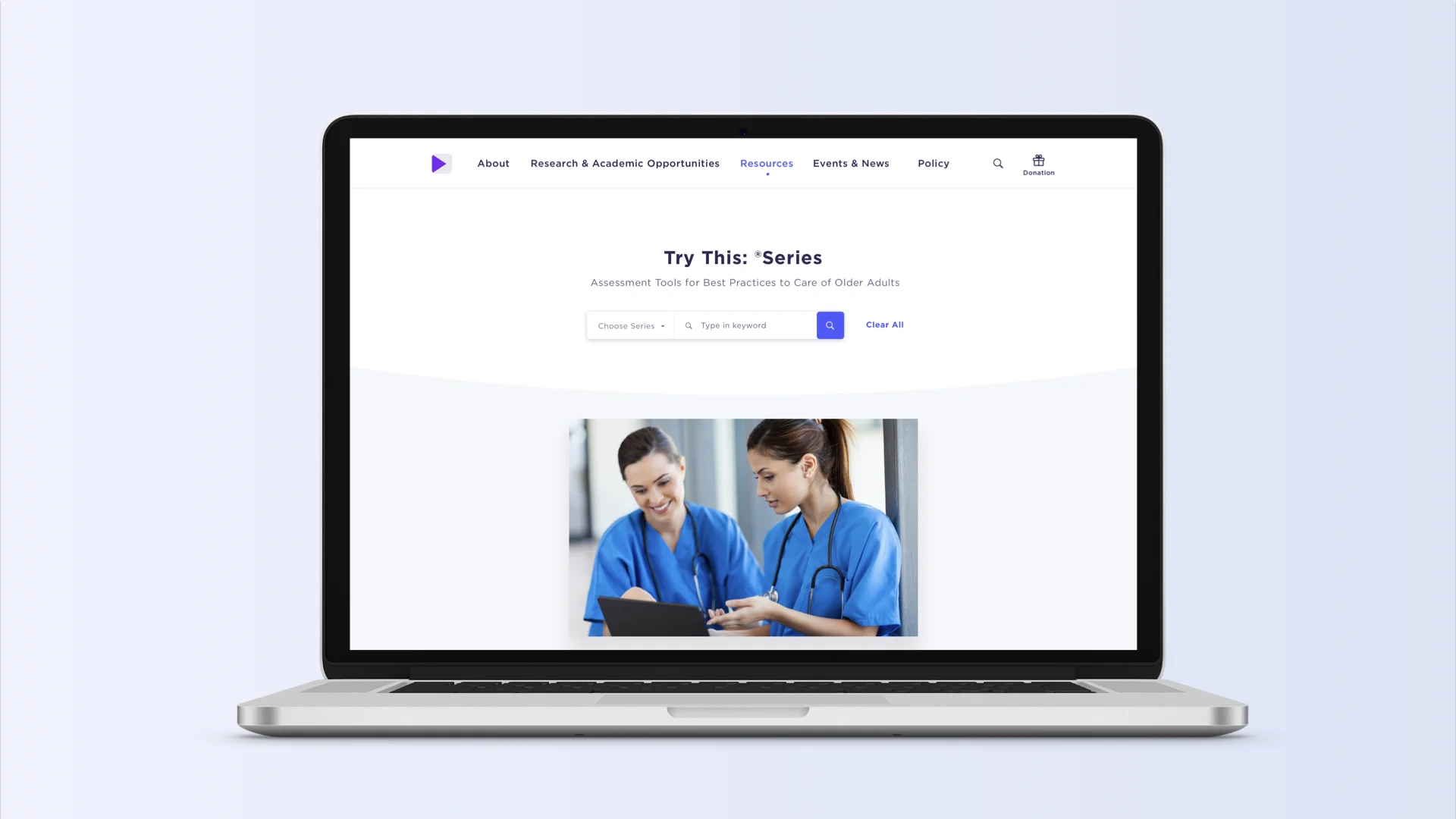
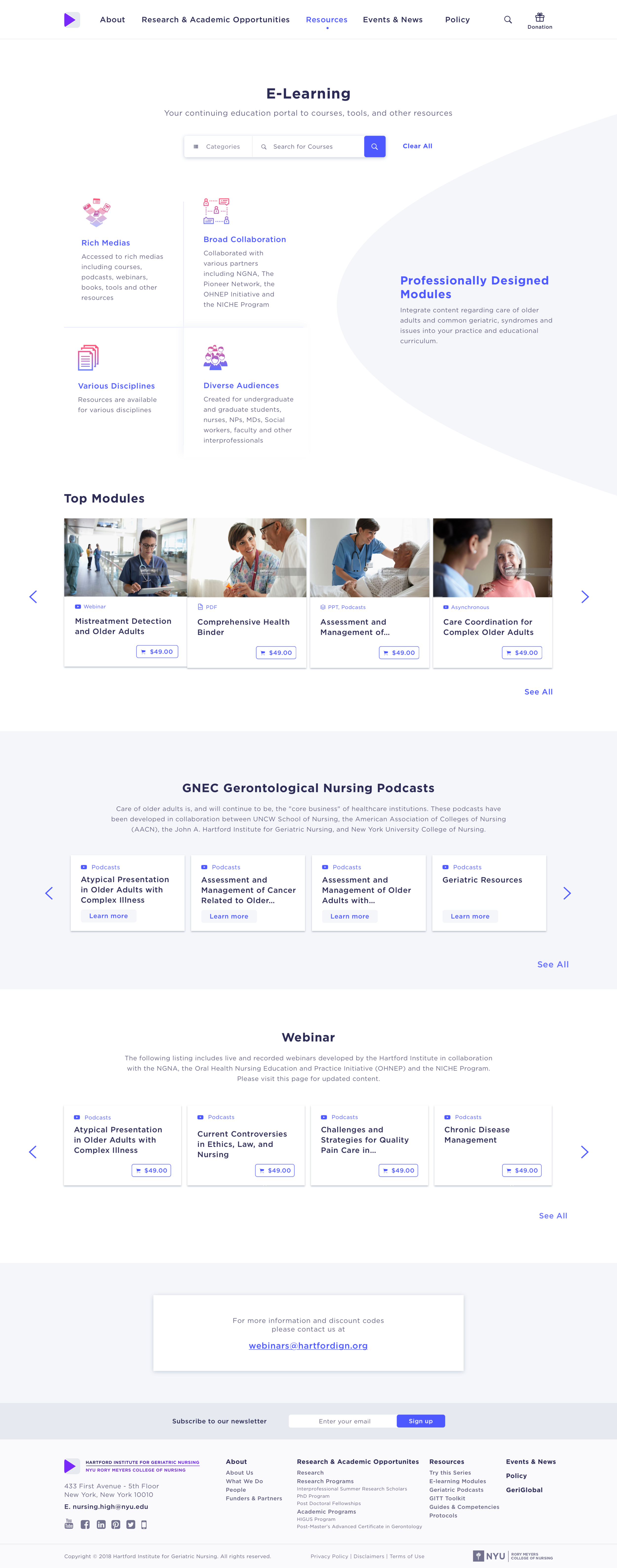
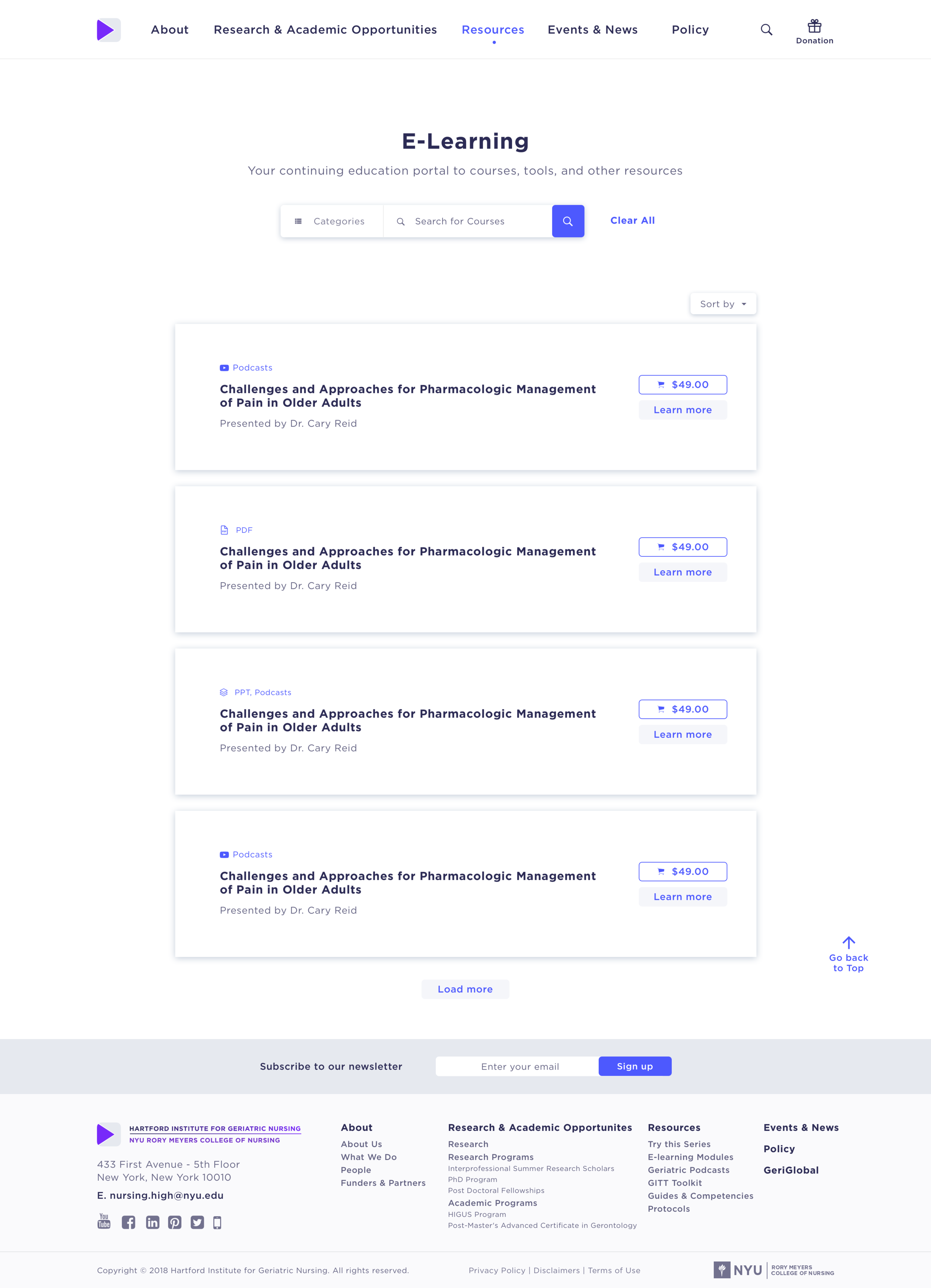
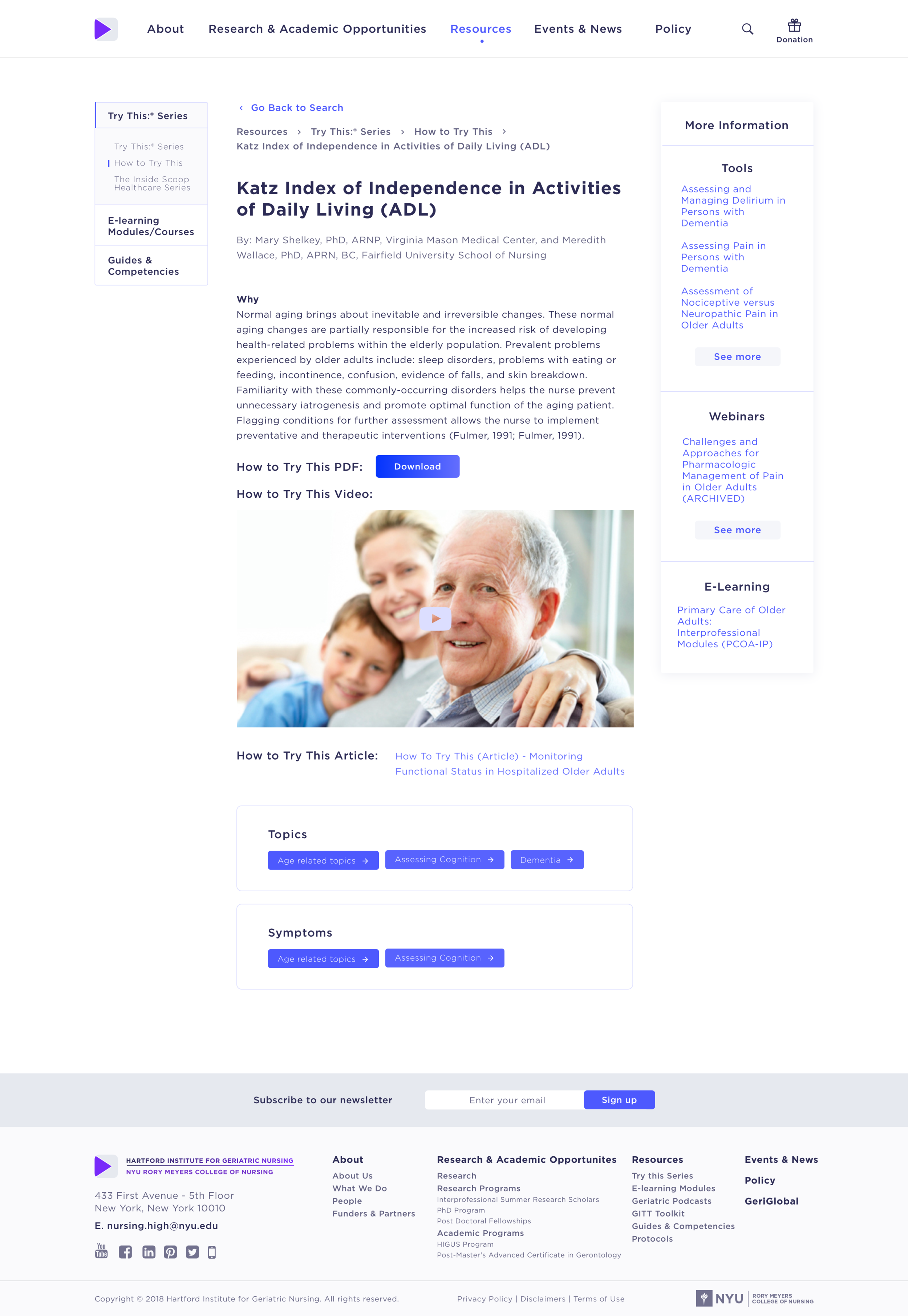
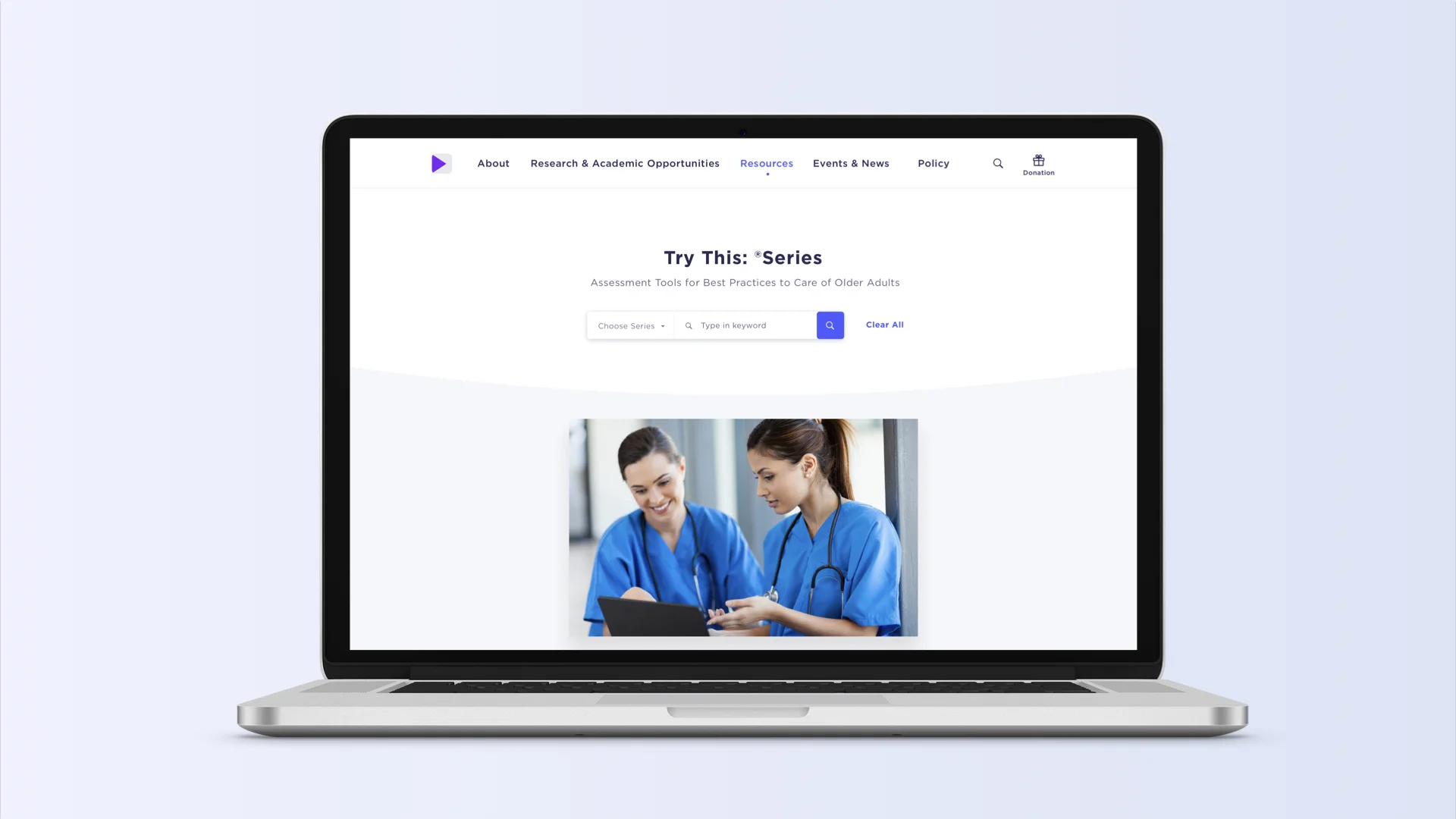
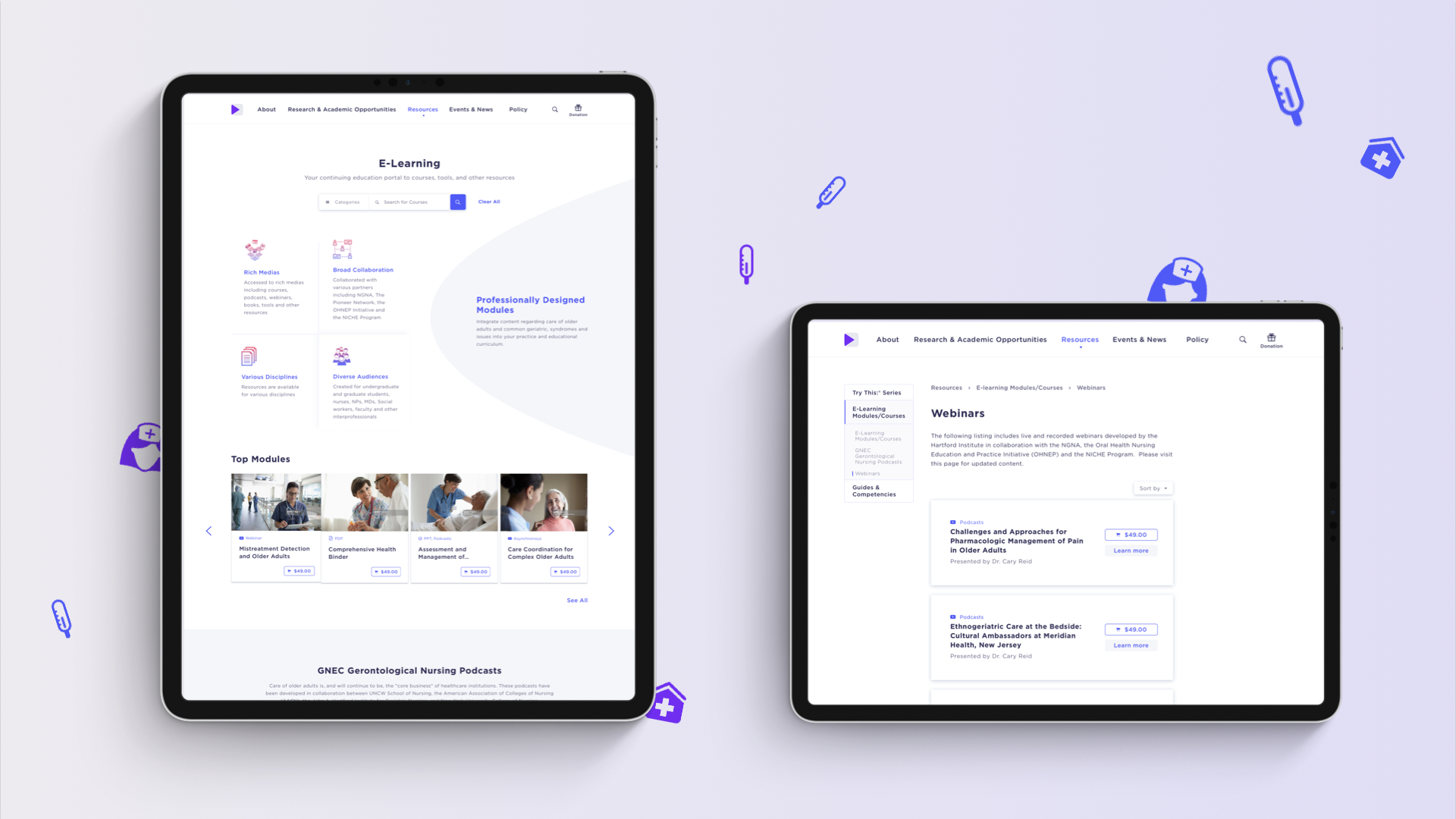
PROTOTYPE
Click to View
Special thanks to NYU IT Department and my colleagues to help me conduct user research and give me feedback on my design :) Collaboration makes great work!
Back To
Selected Installation/Performance AR/MR VR/3D/GAME Web/Mobile